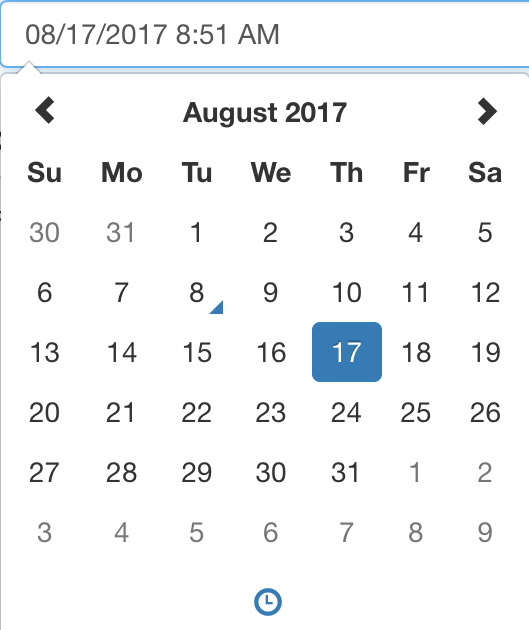
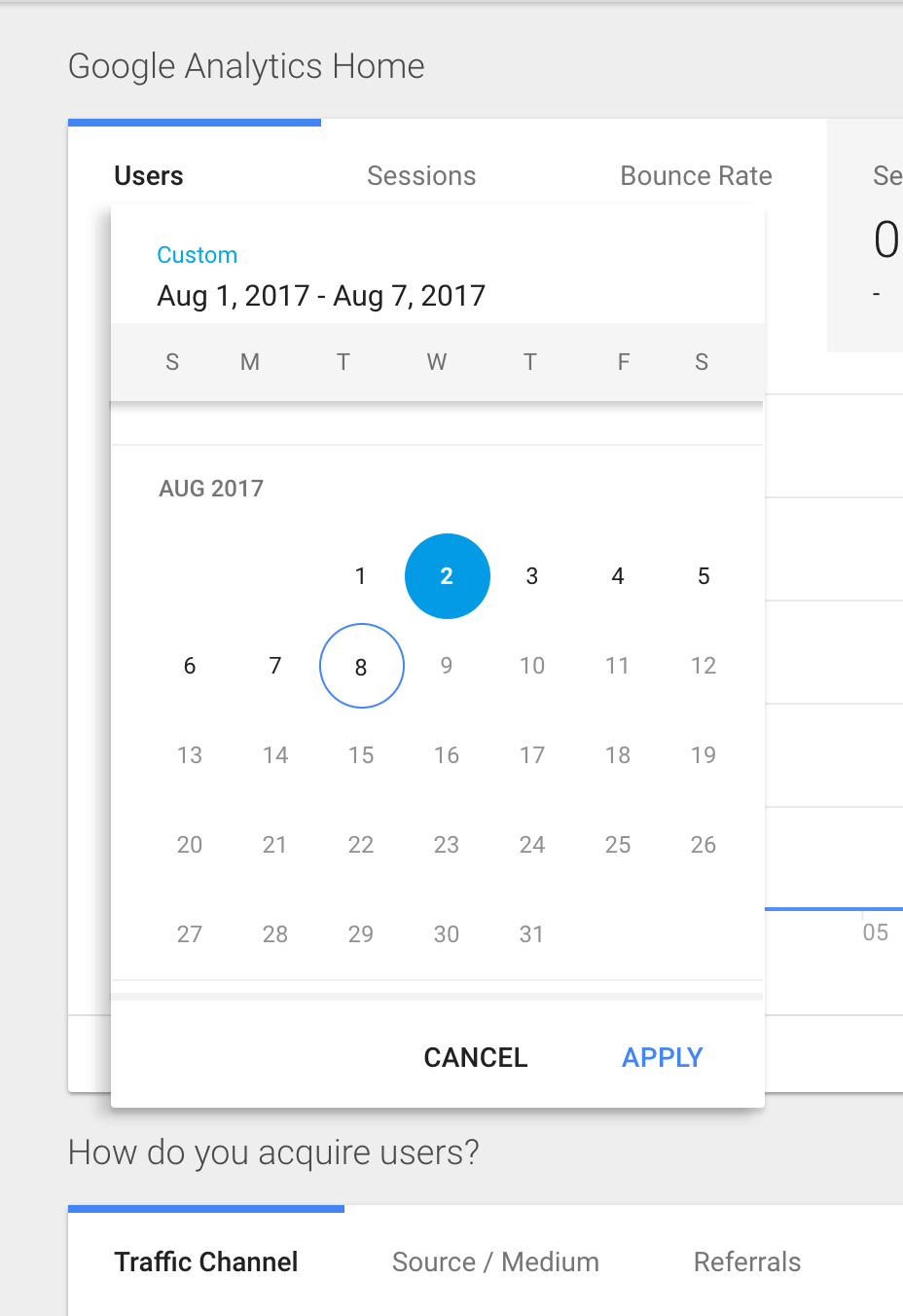
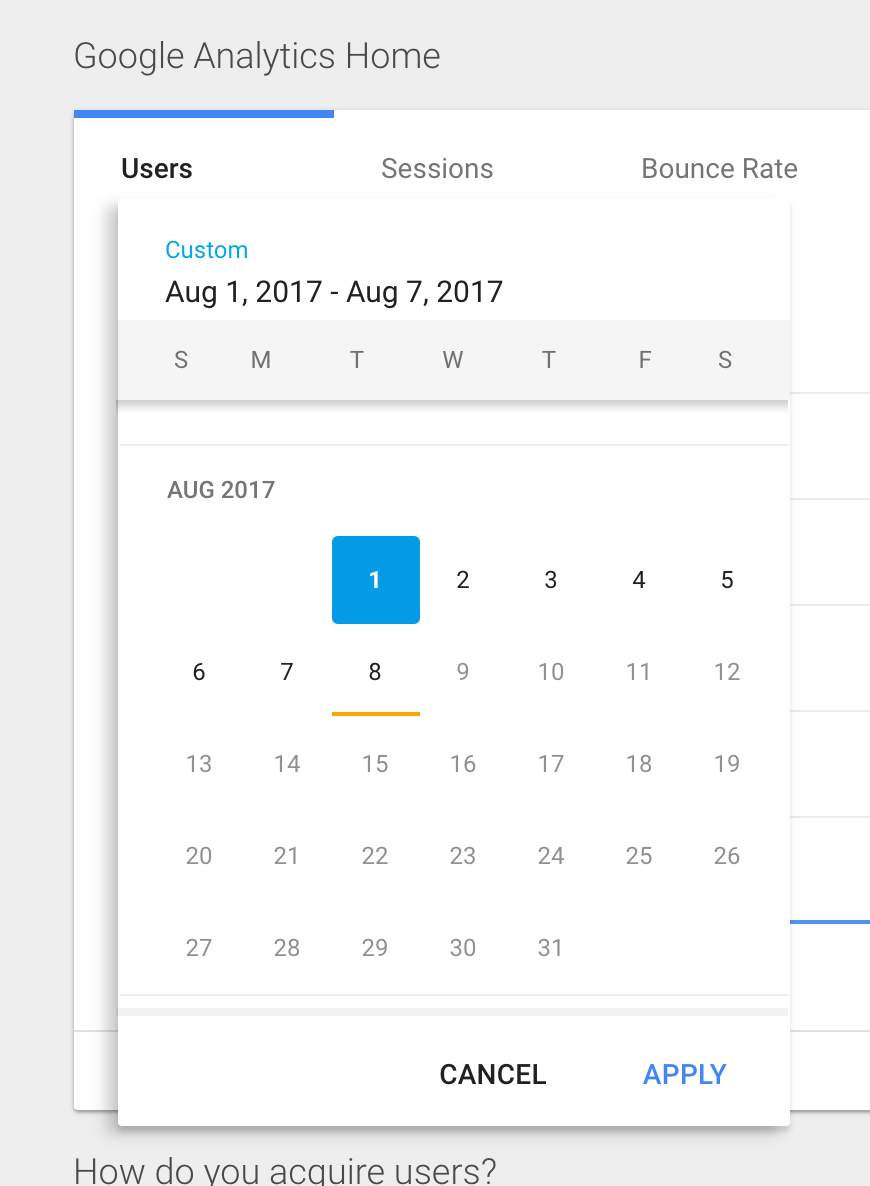
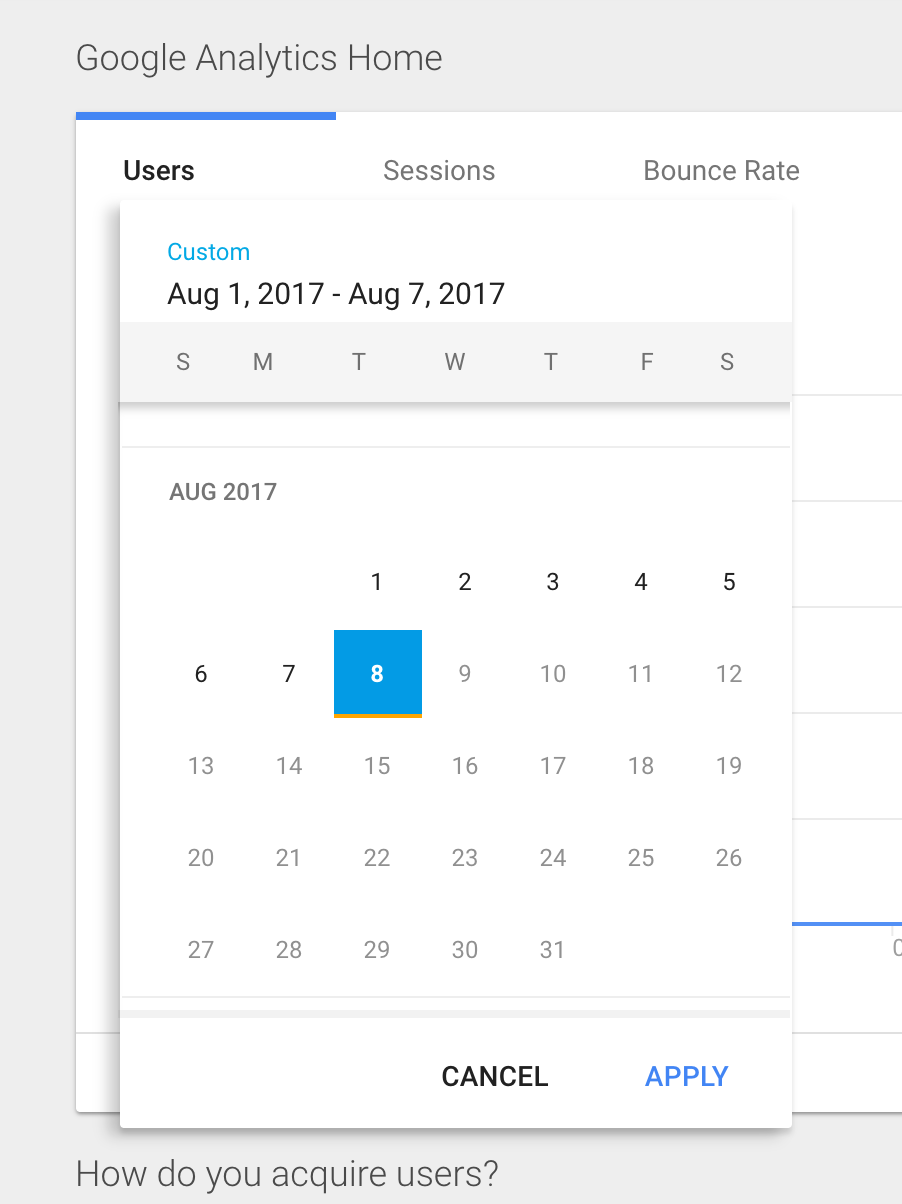
The typical component used to pick a date looks like this:
(from Bootstrap examples)
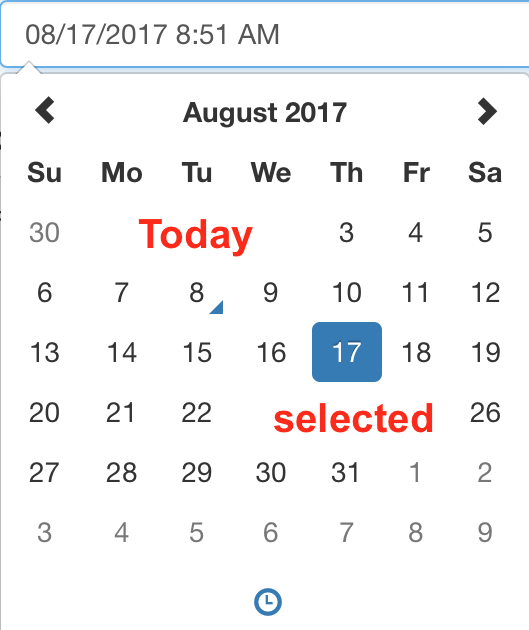
You'll notice it's not very clear at the first sight what is the current date and what is the selected date. Just to be clear, this is the "ground truth":
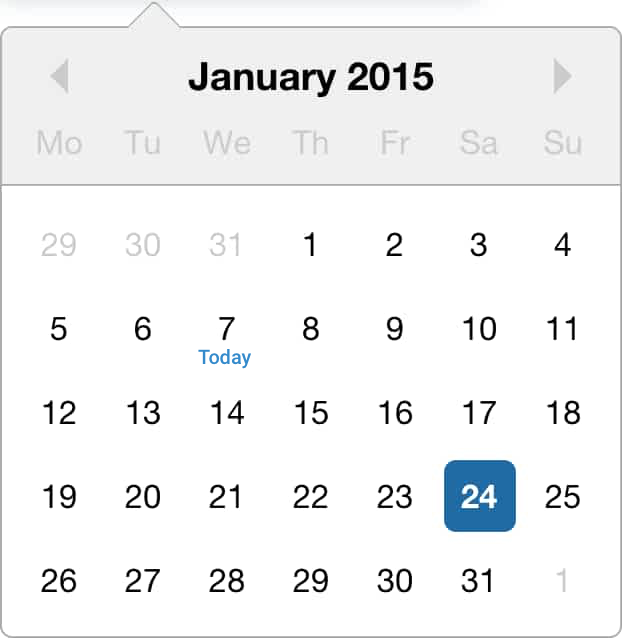
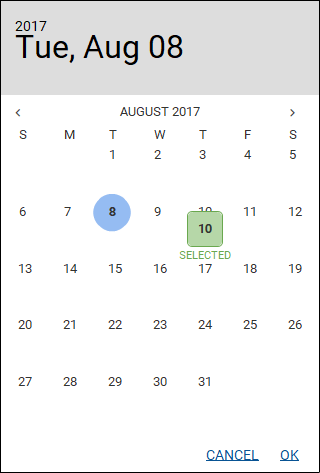
Are there some best practices to indicate the selection and the current date, so that it's immediately obvious which is which?