In a grid, that could contains several columns and some of the column contents are links that redirects to another pages. Do you thing that would be better to have a "view" icon that redirects to the item details page or the full row clickable, for instance, when the user mouse over the row.. I could change the mouse icon to the "hand" in order to show to the user that the row is clickable.
Also in the grid I could have another action buttons, such as "edit", "delete" and another specific actions regarding the functionality where the grid is placed.
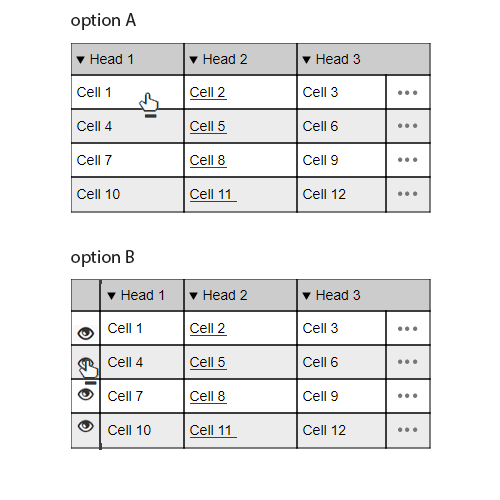
These are the two examples:
What would be the best practice when redirecting the user to a "details" page?