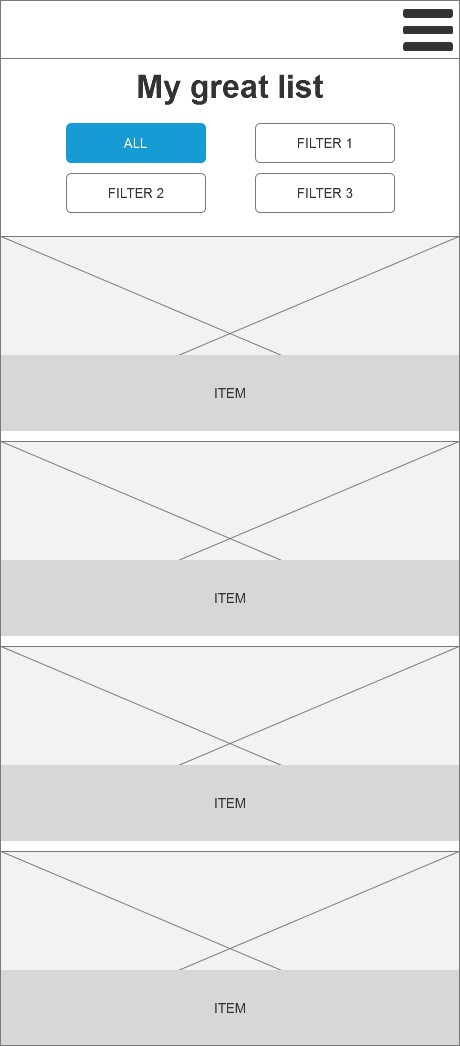
I have a list of 20 items on a website. There are 4 buttons which work as filters. Each items in the list is represented by a picture and a title:
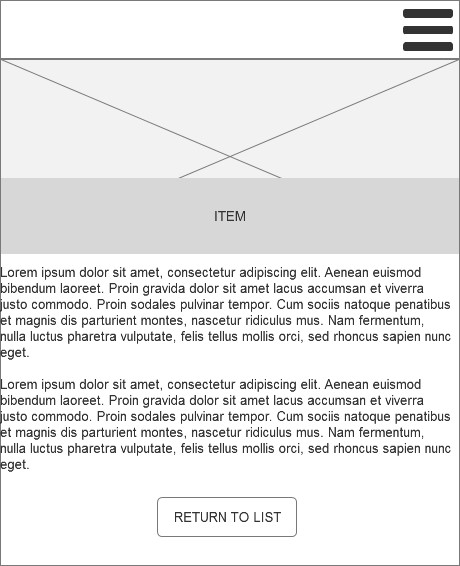
Each block is clickable to a description page :
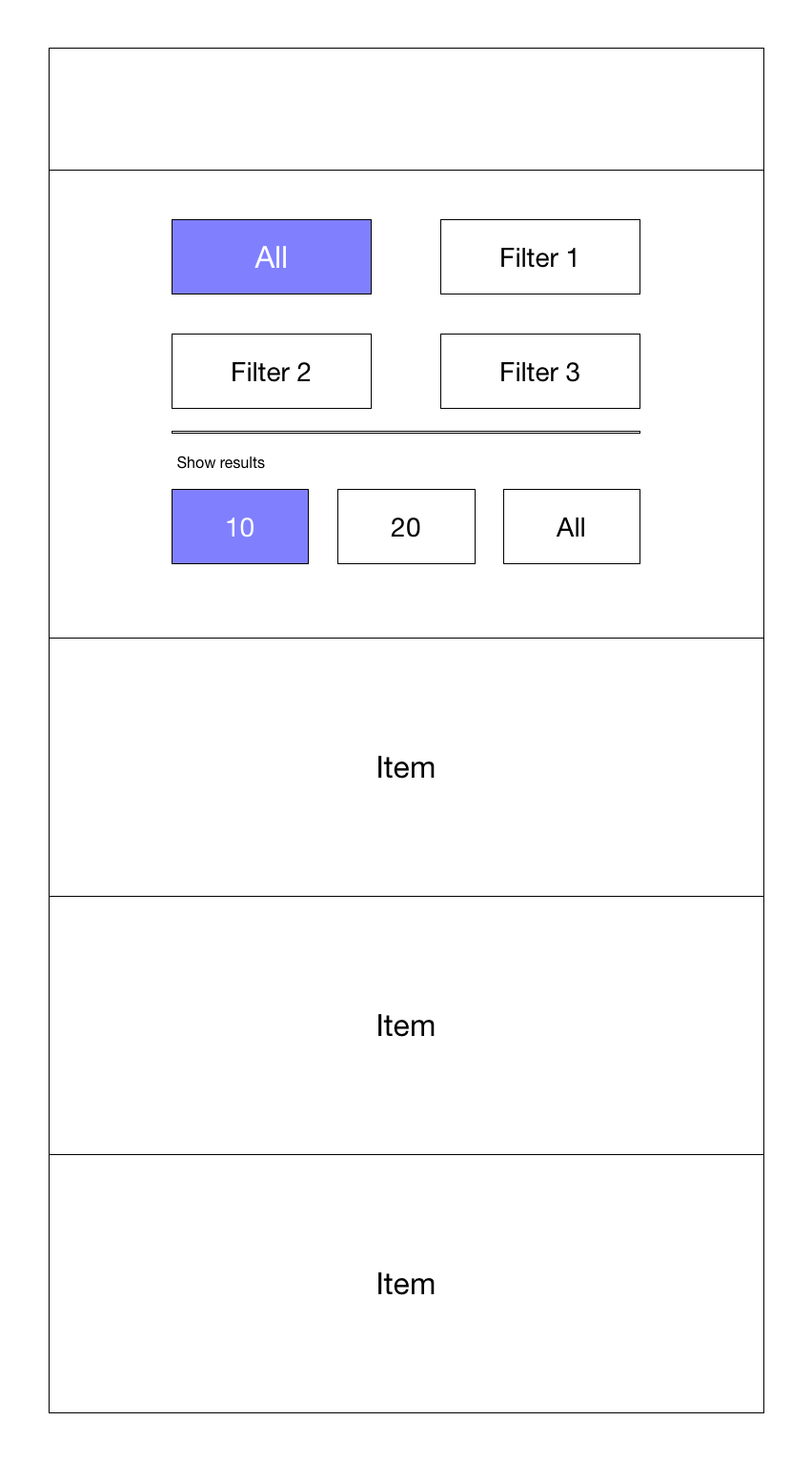
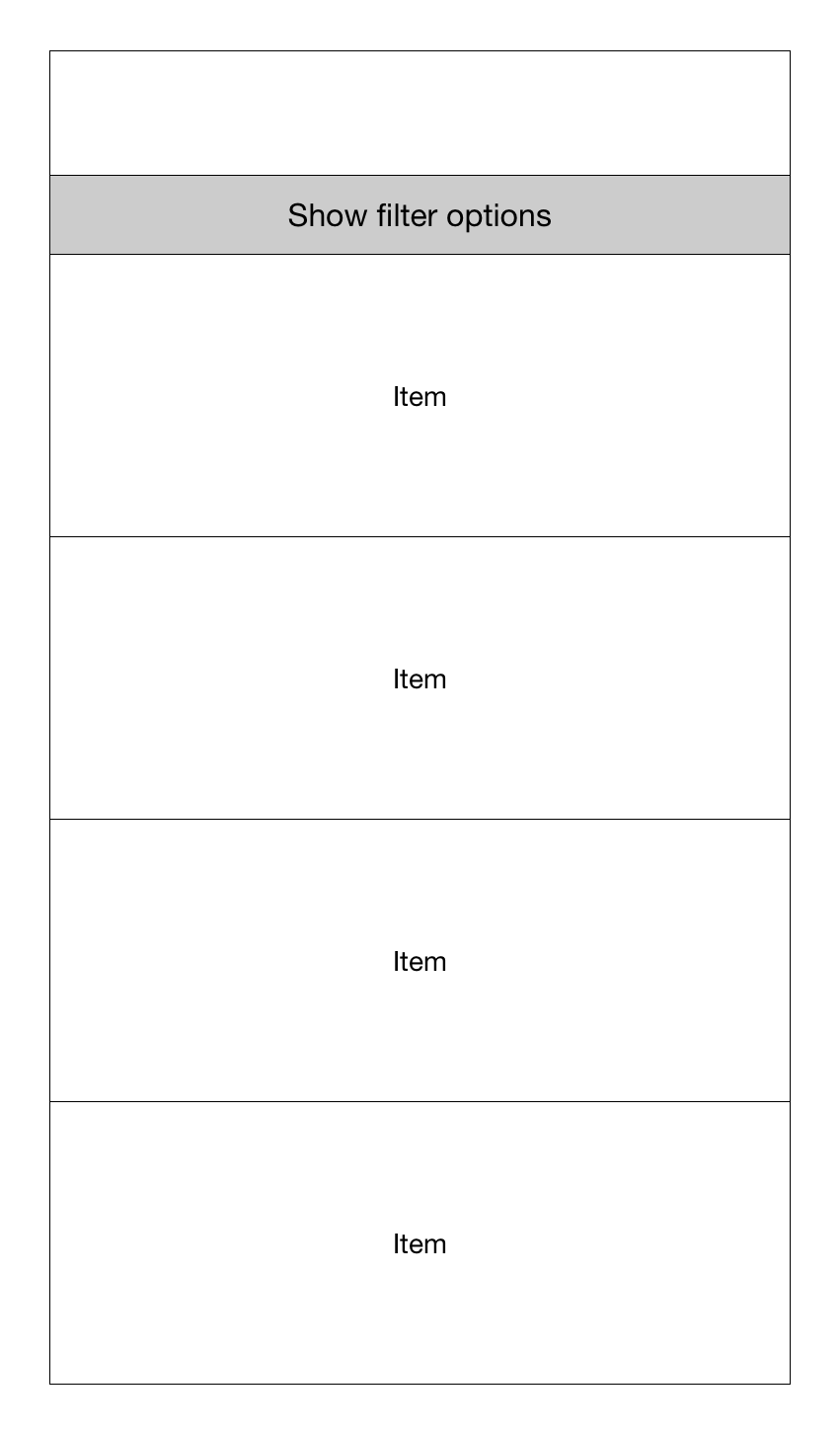
What is the most usable way for mobile device :
display a scrollable list of 20 items
split this list in 2 pages in order to display a shorter scrollable list of only 10 items.
For information, on desktop : I plan to display the list with 2 columns and so only 1 page.