Scenario
I'm working on a site with an upsell offer of two similar products that are presented upon entering the checkout flow. I need to let the user know they can add one or both upsells to their cart.
Current solution
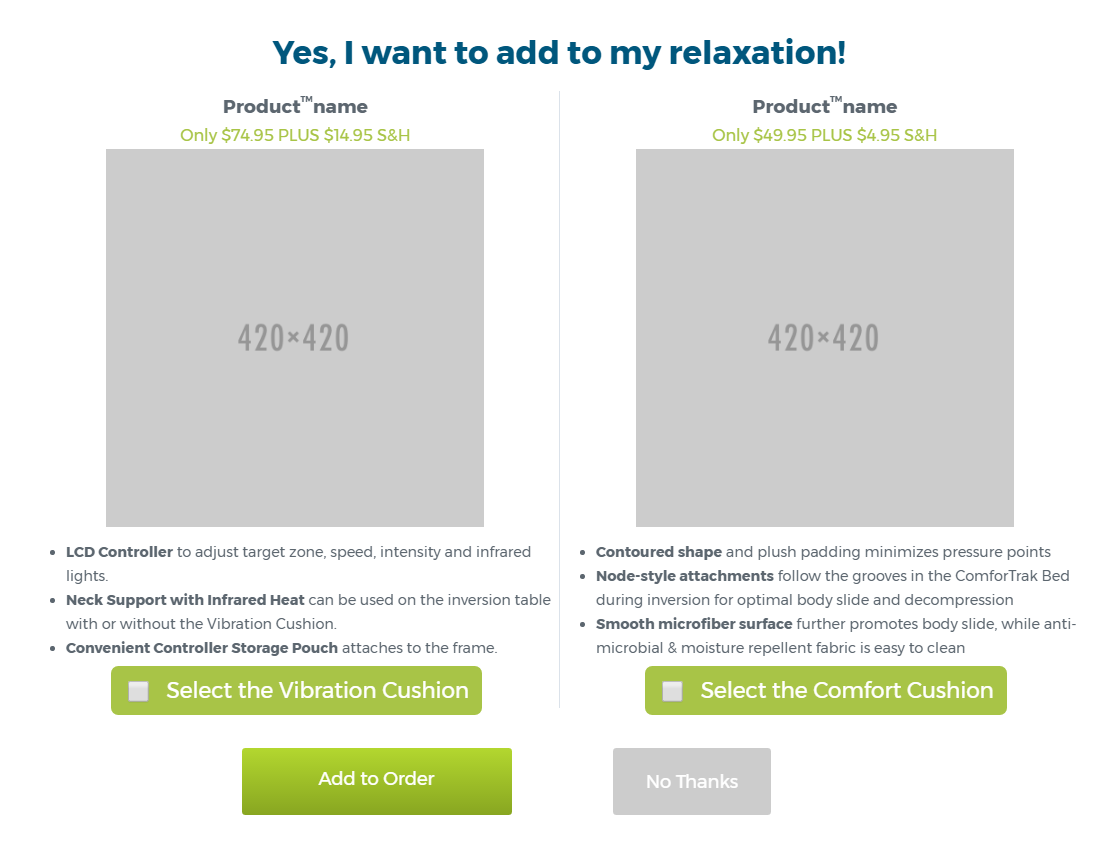
In the current design, the user can:
- Check one or both
selectbuttons, thenadd to order - Hit
no thanksto by pass the offer
Problem
If they press add to order with nothing selected, then nothing gets added to the cart and the window just closes and they are taken to the review order. I'd like to have feedback so add to order won’t submit anything until an option is selected. Unfortunately, I’m not sure I can program the plug in to do that.
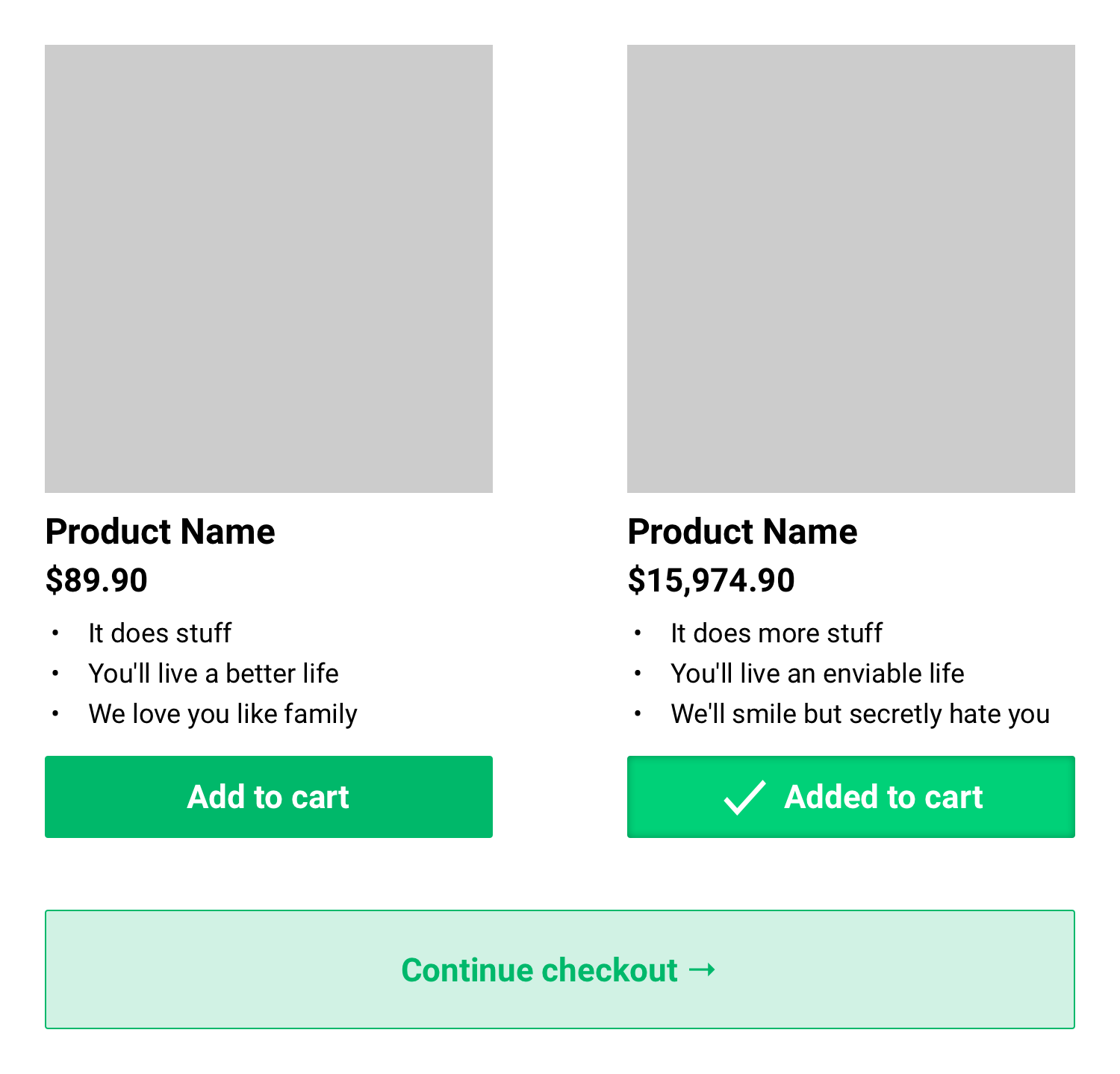
I’m trying to think of another way to tell the user they should be selecting one or both of the products before pressing add to cart.