We have a dropdown list that allows for the selection of up to 24 city names.
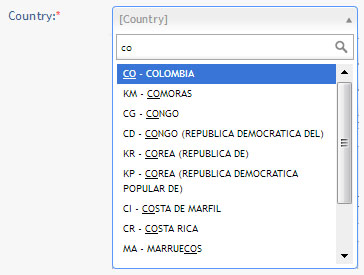
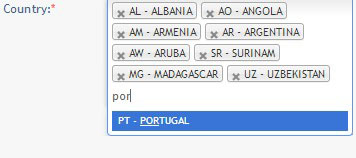
I'm trying to make the case to change that into a combo-box, which would drop down to a suggested top 10 elements, and allow users to type a few letters in order to get a more accurate suggestion. It would also allow us to add an infinite amount of city names, a feature that would be nice for later.
Some people in my team worry that this may confuse users, and that it adds the need to interact with the keyboard when the dropdown way allows interaction with just the pointer.
Are there clear guidelines on when to use which ?