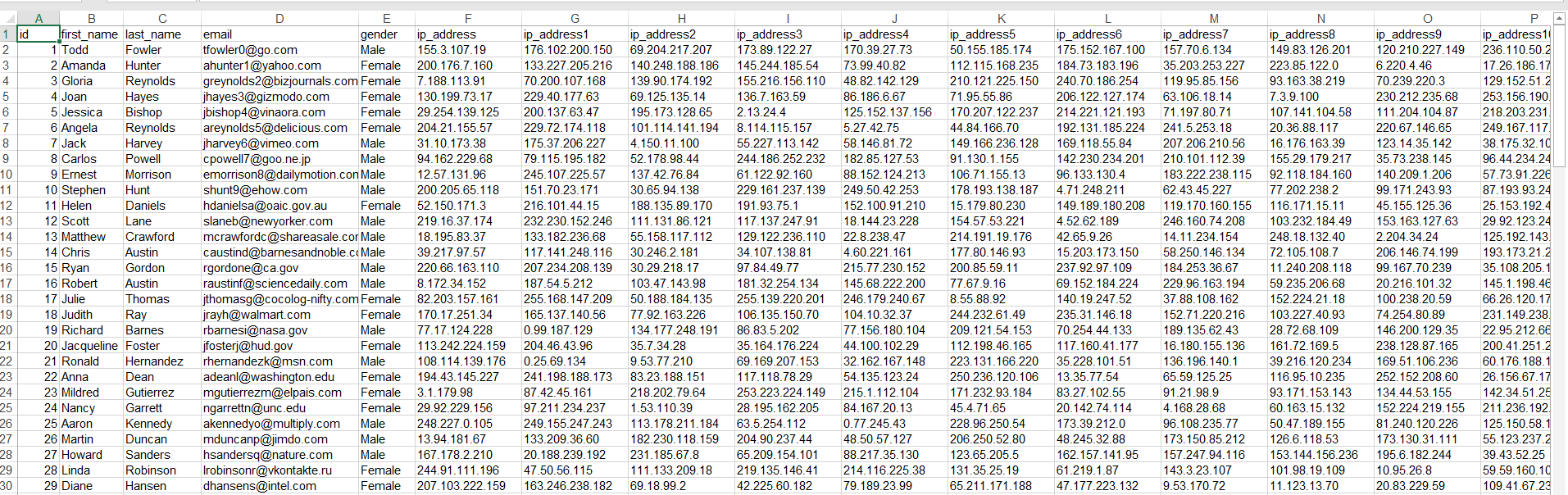
I have a Excel Sheet that I am trying to translate over to web page. The issue I am running into is that if I have a lot of columns that causes horizontal scrolling.
I could also have 100+ rows that display information
For example (not the actual data, thanks to http://www.mockaroo.com):

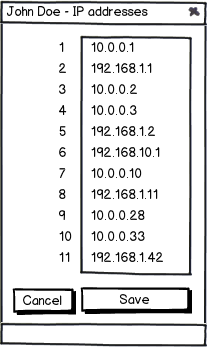
Any Recommendation on how to make UI/UX experience for users easier so it shows them all the information and they can update the data in one page?