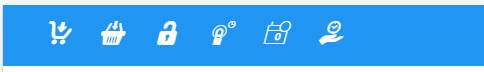
Consider the header bar shown below
To my eye the first three icons "look good". The other three appear to lack something. I am not really a designer so I tend to get there with a great deal of trial and error. However, I am sure that there are general principles that one can use to weed out icons that are doomed to "look bad" when viewed on small handheld devices. I am wondering if the UX people who hang out here might be able to help compile a list of criteria for the purpose. I have a fuzzy set of criteria in my own mind
- Lines "too thick", "too close togehter": Icon 4 above
- Icon "not clear": Icon 4 again
- Lines "too thin": Icon 5 above
- Too much detail: Icon 6 above
- ...
but this is far from being an applicable set of filtering rules that can be used as a choice/design guide.
I should explain that the images I have used here are purely for illustrative purposes. They do not represent anything I am actually using, or am planning to use, in a real world app.