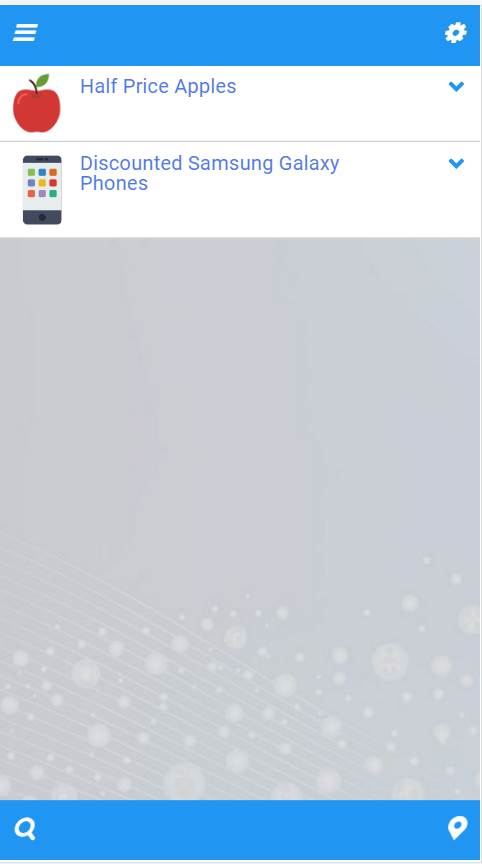
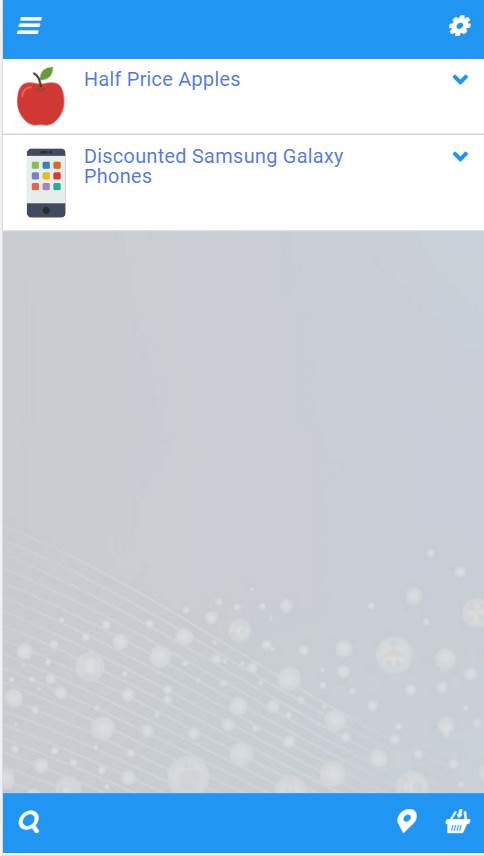
Consider the two screenshots shown below
The context here is an "offers" mobile app with the icons serving the following functions
- Drop down "refine" results list (top left)
- Configure/Settings (top right)
- Search (bottom left)
- Offers on a map (bottom right)
- Shopping Basket (bottom right x 2 - if/when used)
The intent behind that last one is to ensure that the "basket" is accessible from the "main page" of the app with a single tap.
My own experience with using apps and websites is this
- I tend not to be attracted to apps that show too many header/footer icons (takes me too long to figure them out, to remember what they do
- It "looks" unattractive
- I make mistakes and tap on the wrong of 2 or more adjacent icons
- I tend to ignore all but one icon that appears in a group
I would like to know what take others here have on this
- Is this just a personal perception on my part?
- If not, what can be done to remedy the situation?