I'd like to get an opinion from UX professionals here. Our app is designed to show all the important information on one screen, and users can click on particular setting to get/modify detailed configuration.
When users open settings they often go through all of them, so they are organized in tabs.
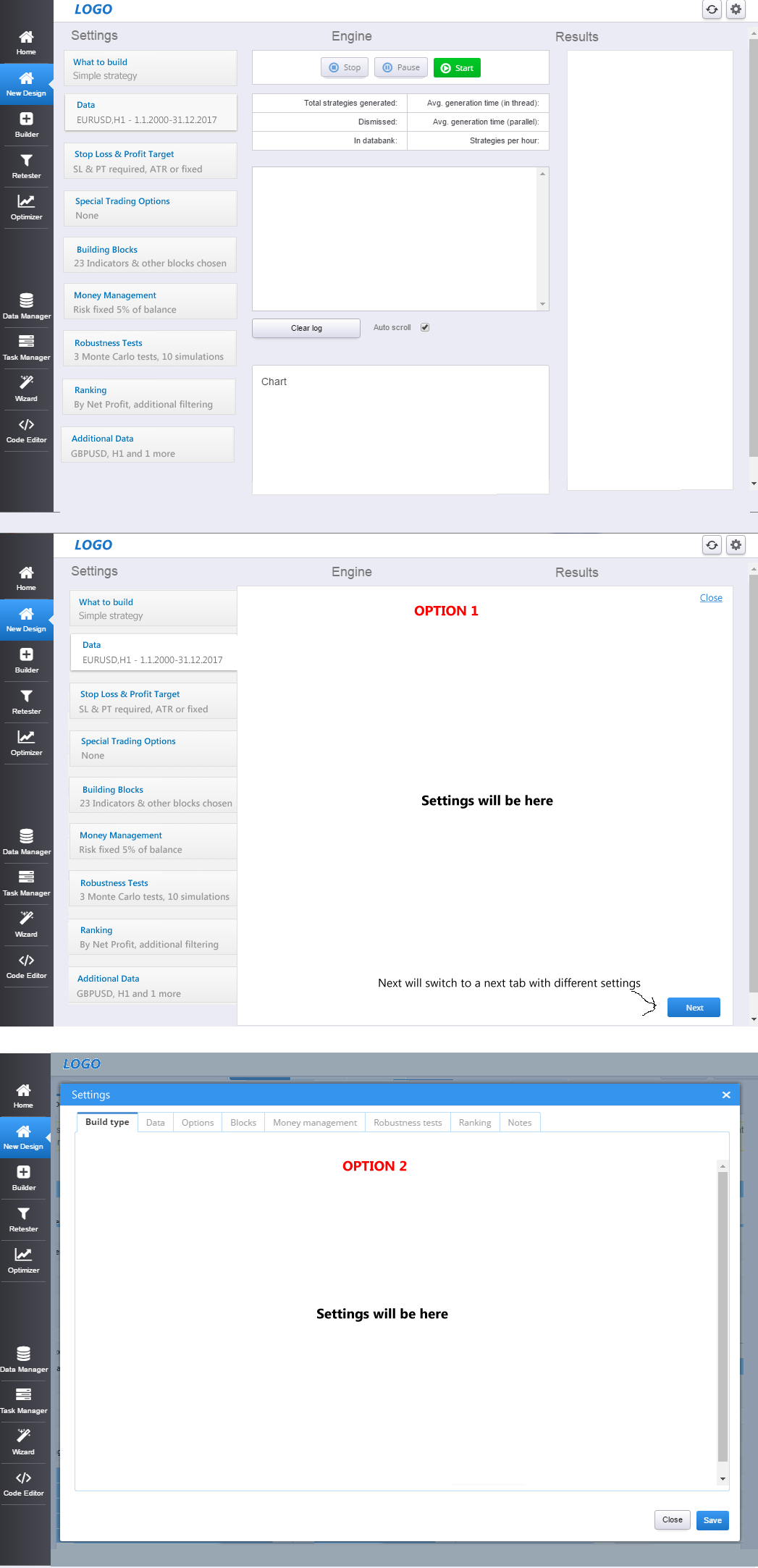
What would be the best way of displaying these detailed settings?
Option 1 - "tab panel" that overlays the rest of the screen when opened. With this option I'm struggling with is what is the best way to close the settings panel and return back to main screen? Clicking outside of the panel should probably close it, but should I add also explicit Close or X button or link?
Option 2 - "classic" popup dialog with tab panel inside.