I have a doubt about the menu items that should go in the hamburger menu. Following are the pics of a sample website I am working on.
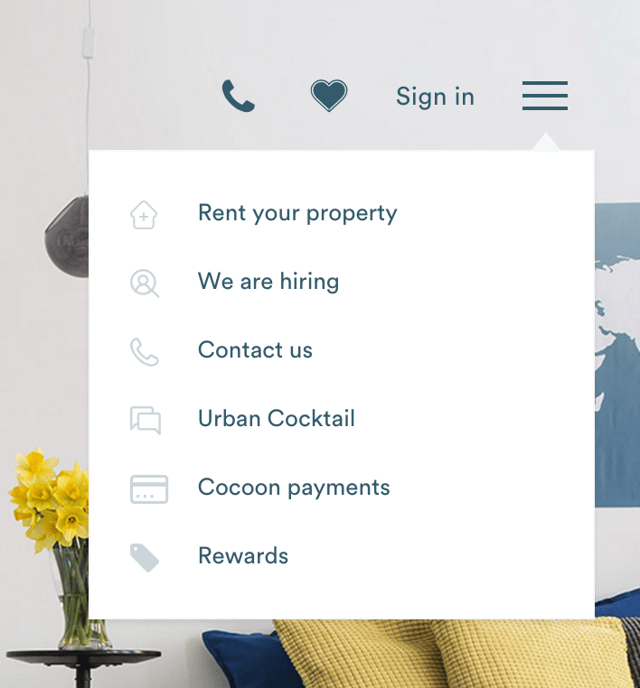
The first image is without user login and has menus that are not relevant to the user or his profile.
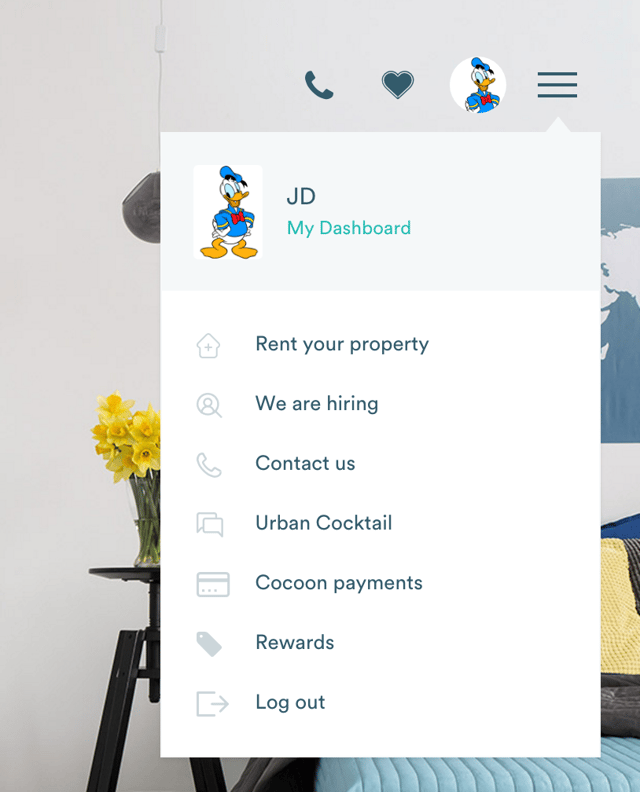
The second image is after the user logs in to the website. Here you can see his avatar and link to the dashboard.
I want to know whether this is right according to the UX to put the menu items like Blog/Contact/About/Careers in the hamburger menu of the website? I think that the hamburger must contain only Dashboard and Logout menu where as the other menu should go to the footer or somewhere else on the page. Also, whether the hamburger should be used for the desktop website or not, as hamburger is related to mobile and mobile apps.
Note: The hamburger icon and the avatar icon are different and clicking on both shows the menu.