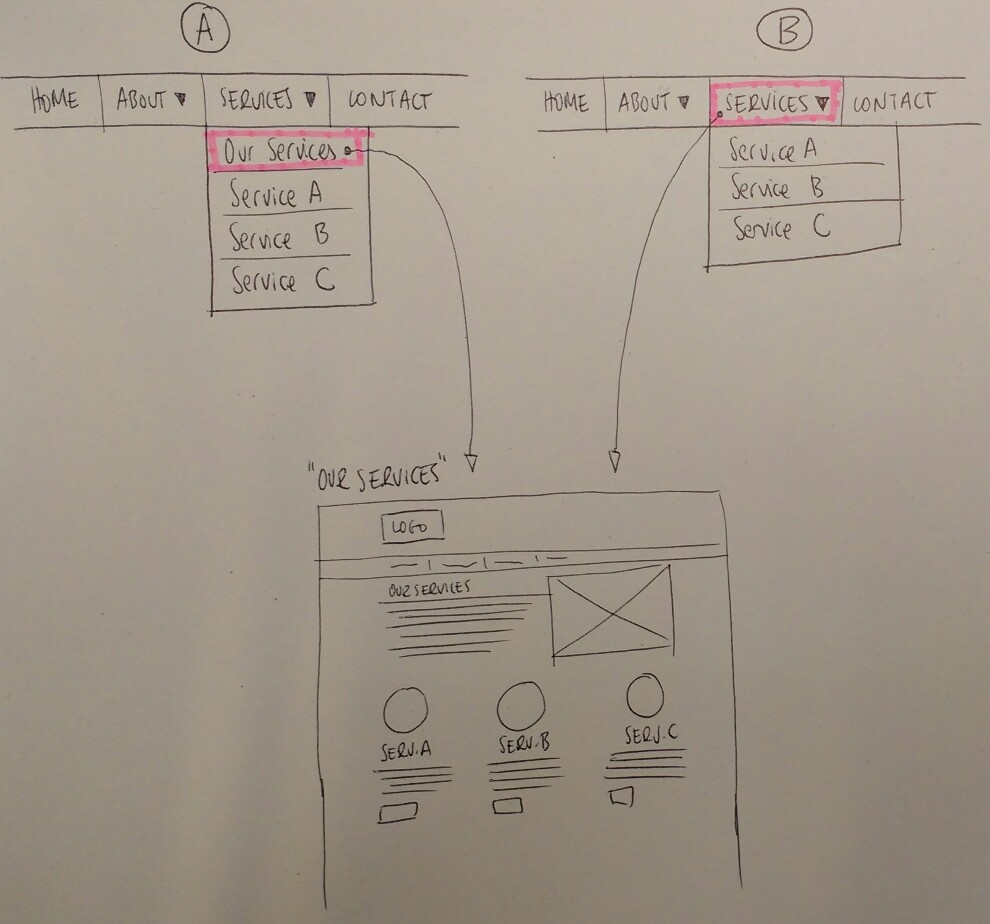
I have two options for a dropdown but I'm not sure which one is the best from an usability standpoint. In option (A) there is a explicit "Our services" link which goes to a page with general information about the services. In option (B) this link is in the root element.
I don't like option (B) since it doesn't seem clear to me that the hand pointer that appears when hovering "Services ▼" is because there is a link or because it's a dropdown menu.
The client prefers (B) as they don't have to think of a name for the link, if they choose (A) they will have the root element "Services ▼" and then it would be redundant/ugly to put a "Services" item…
Is there a prefered way for doing this? I always can do a mix of A+B having the link to Our Services page in both the root element and the child item. In either case I should make "About ▼" dropdown consistent with the solution for "Services ▼".
Thanks!