I reached the point of creating my own timeline tool for certain personal needs on my website. A lot of tasks were done very successfully, especially the fact that it's responsive. In such a design, vertical scrolling is a less inconvenient issue that horizontal scrolling.
Yet, it's a bit too much here.
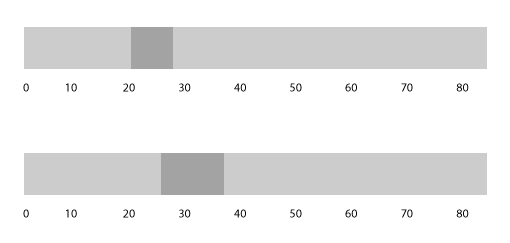
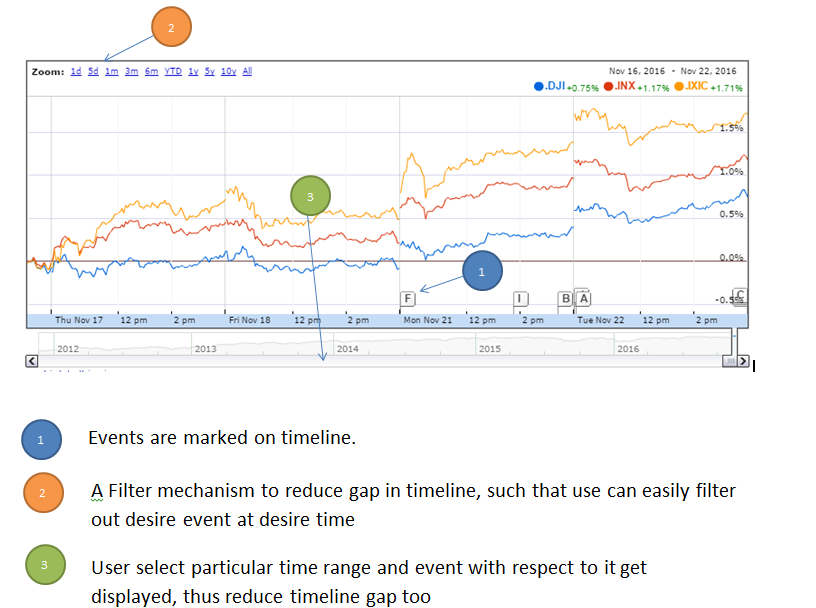
As it is a custom timeline for custom series of event that I'm yet to add, there are huge gaps between two events. However, I thought it's a very interesting and insightful feature to keep the distance between the events directly proportional to their physical distance.
Keeping its illustrative feature, however, resulted in a very long page. By this, I truly mean very long, it takes so many scrolling without seeing anything that it's simply unacceptable even in my opinion.
To resolve this, I added a threshold. Beyond a certain distance in time, physical space don't increase.
My question is: how can I determine an optimal threshold? Since there's no definitive answer, tell me, what factors come into action?
Optional: is threshold a good idea at all? Or is there any better practice?