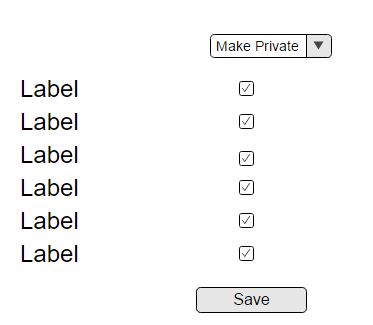
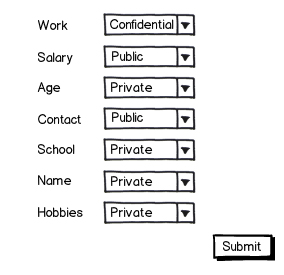
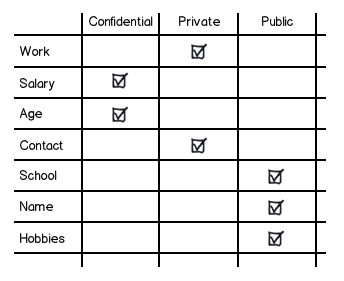
The privacy settings page will list all the user profile attributes like Name, Age, School, Work, Hobbies, Contact Info etc. sans their values. The user can then choose which of the attributes to make Public, Private or Confidential

download bmml source – Wireframes created with Balsamiq Mockups
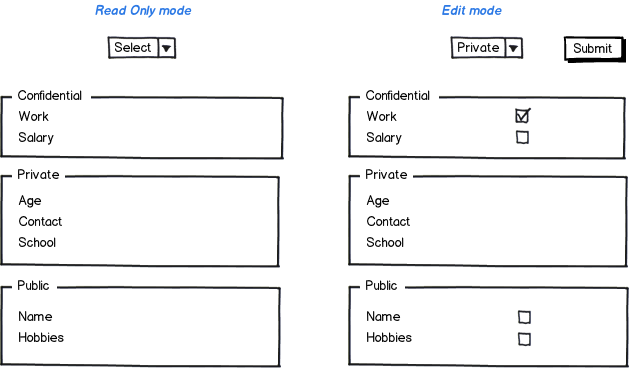
While in Read Only mode, the user can see the list of all the attributes categorized according to their privacy settings.
However, I'm unsure of the Edit mode layout. One of the thoughts is to have a drop down with the three privacy setting values. When the dropdown changes (to say Private), a checkbox (or radio) appears to the right of attributes in other categories. The user can then check the attributes and press Submit to make the selected attributes as say Private.
Generally, had there been only two choices, a toggle switch would have been a better idea. How do I handle the three choices? Is there a better way to allow changing (or editing) the privacy settings of individual attributes?
Please edit the tags if inappropriate.
UPDATE: The attributes could number in hundreds