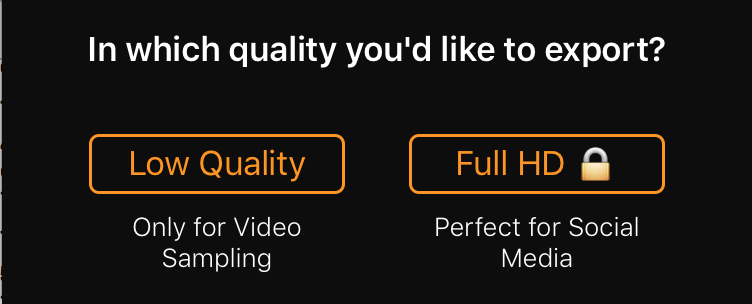
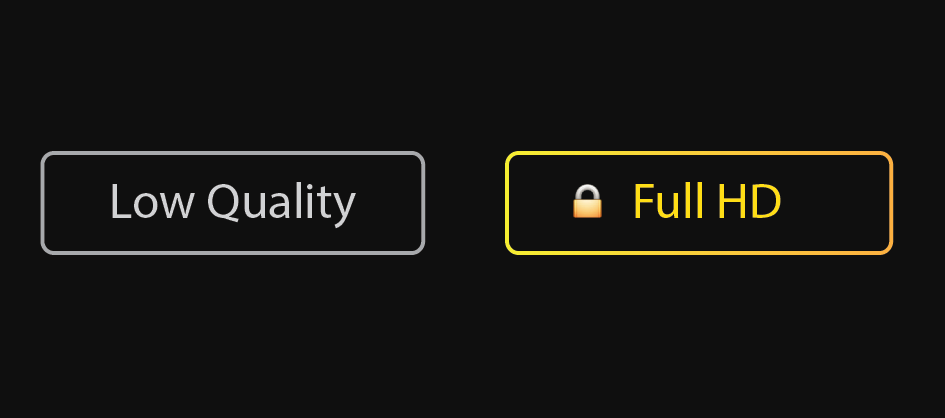
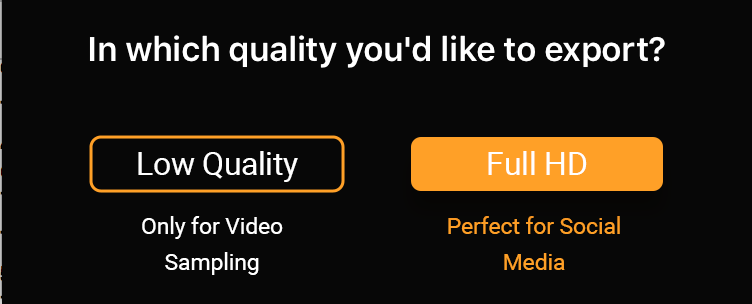
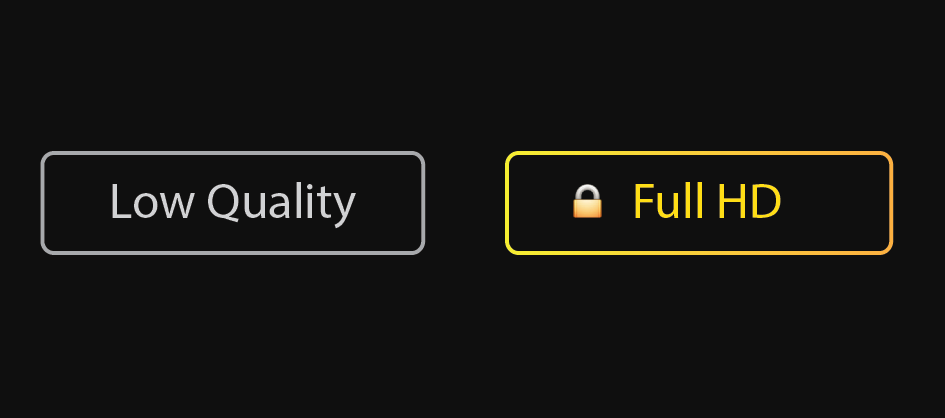
Simple fix: Make the paid option look more attractive. In your current design, both options are equal in look except for the lock icon (which you may consider removing as it may deter users).
Here's a simple fix to the icons:

Side note: I wouldn't argue that Full HD is perfect for social media, which is overwhelmingly compressed and low-res pictures and videos. Maybe rephrase to, "Looks great on any device". You also might consider including all the additional reasons to upgrade on the first view to interest users.
Edit to Answer Comment 10/16
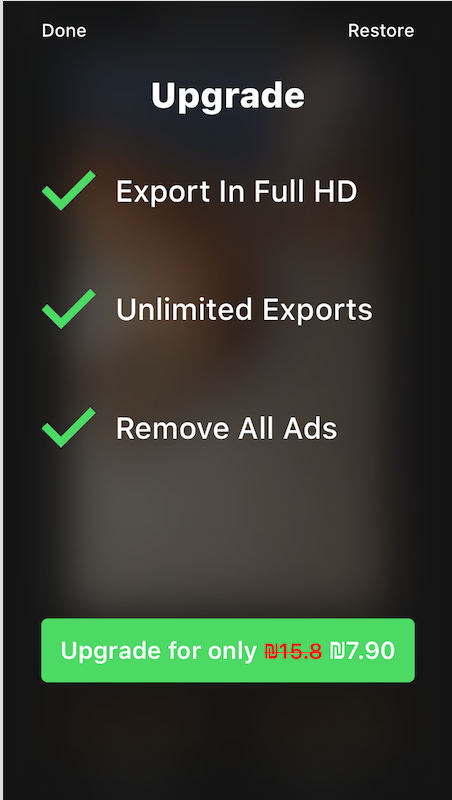
Based on your other screenshot, I'm going to assume your view is a 9:16 vertical space. Under each option, maybe list out the details and benefits. For example:
Select your Export Resolution
Low Quality
- Free
- 1280 x 720p
- 3 exports
Full HD
- $2.99
- 1960 x 1080p
- One-time purchase for unlimited exports
This or something similar would negate for the need of the lock, as the user will see up-front what each option gets them and costs.
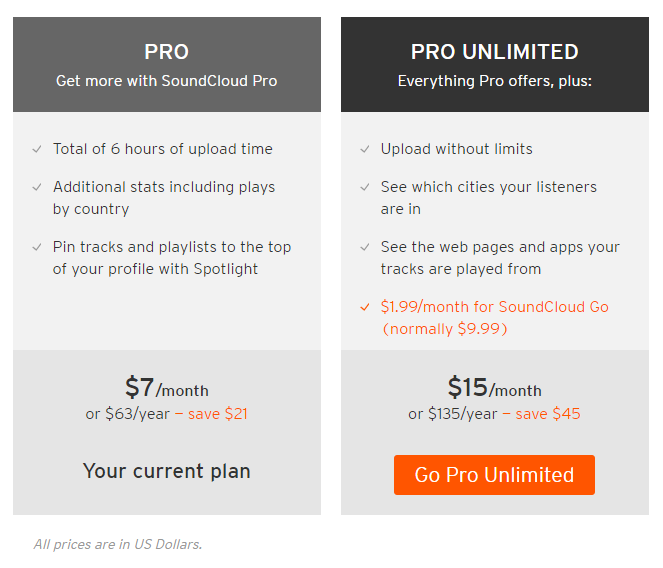
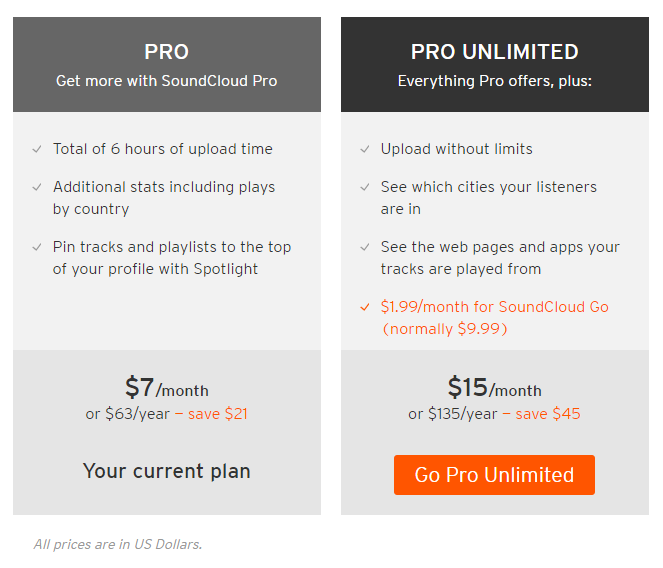
Example (From Soundcloud Pro page):