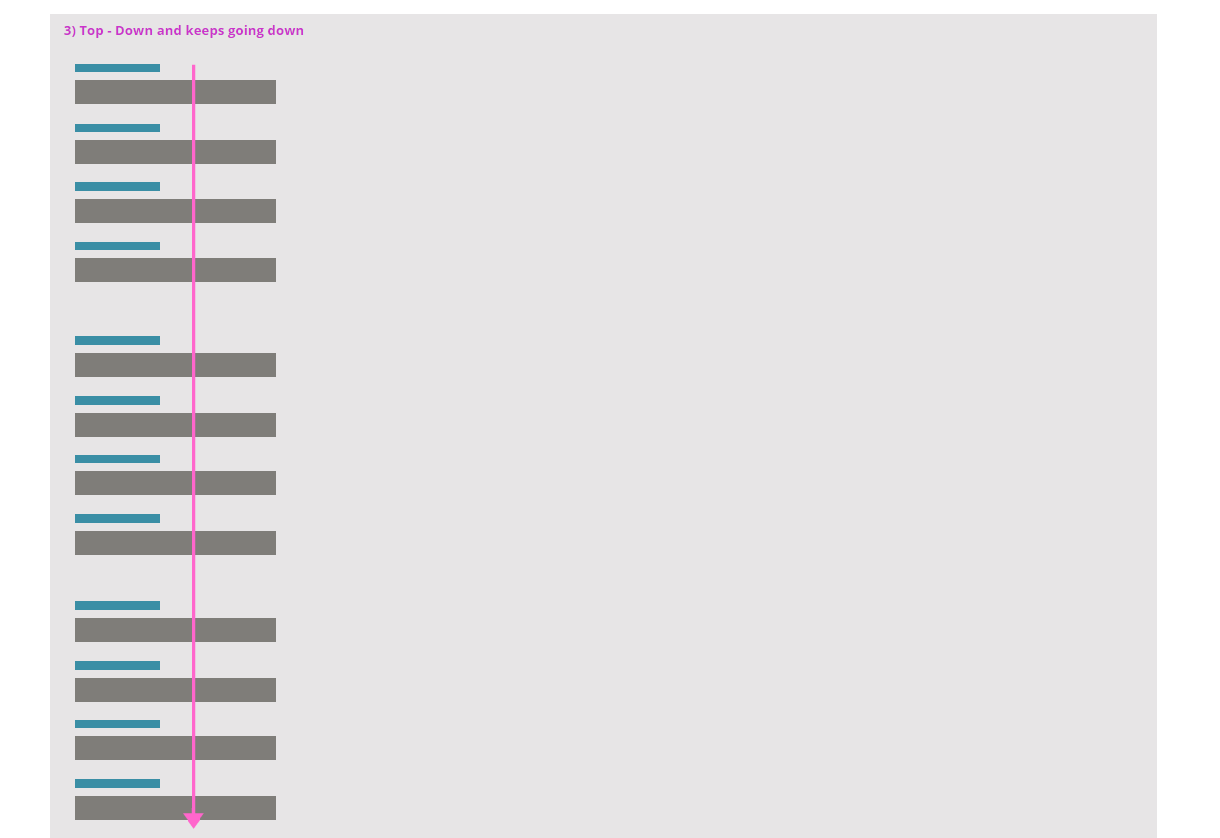
Within the context of Enterprise UX, where the focus of forms is not on conversion rates, but on quick and efficient data input process, which of the following patterns would you recommend for laying out fields/forms. I'm particularly interested in how designers deal with a huge amount of white space in larger view ports when research recommends you to go top-down (3rd option)
P.S. I mention the context of an enterprise UX software, as the user here fills out these forms like 10 times a day. The goal is to optimize it for a frequent user, rather than to entice a one-time user to fill a form.