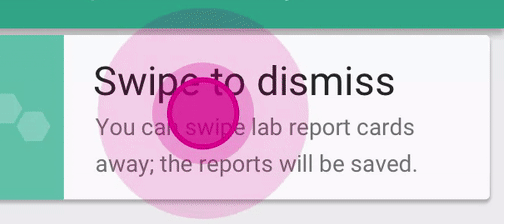
There's a UI technique I've previously seen on apps where a new feature or otherwise a feature unknown to the user has some kind of round ripple animation the size of a fingertip on it to indicate to the user that they can or should tap or touch it. This ripple effect starts at the center going outwards, at intervals. After the user has tapped/touched and seen what the feature is offering, the ripple animation no longer appears on that element. Something like this:
What is it called? I need to implement such an approach now but I have no clue at all what its name is — which isn't helping my Google searches. Kindly provide enlightenment.