Here's my question.
Should a button with an important action such as "Preview" always have the same visual appearance and poisitioning or should it change according to the primary user journey?
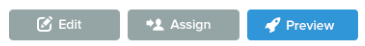
Let's say for example that we have 3 buttons on an item on a page:

The item can be previewed, assigned and edited. The primary action is 'Preview', secondary is 'Assign' and tertiary is 'Edit'.
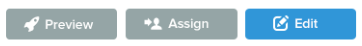
However, on another page the item preview is no longer as important. Here the most important action is 'Edit' followed by 'Assign' and then 'Preview' like this.

Now there are a lot of inconsistencies here since placement and colours have changed. Is that ok or should colours and placement stay the same?
Apparently, Apple changes colours and placement according to context: http://uxmovement.com/buttons/visual-weight-of-primary-and-secondary-action-buttons/
EDIT:
The two pages are quite similar, so the inconsistency might be confusing to users, however it might also clearify to them, which page they are on, so they don't confuse one page with another.
The buttons are not part of a flow as such, but can instead be compared to pinterest's buttons:

