I have the following layout and I want to add Searchbox(with AutoComplete Feature) and Button. I am not able to figure out where to put this?

-
Is convention to place a search on the top right of the screen?– user_777777Commented Apr 1, 2015 at 6:48
-
Usually it's put on right side but I wonder whether it is OK to put on top above navigation bar?– Volatil3Commented Apr 1, 2015 at 6:53
-
What's the reason to downvote this Question?– Volatil3Commented Apr 1, 2015 at 7:20
-
@Volatil3 people are weird, that's why unfortunately. They just down vote without explaining why...– UXerUIerCommented Apr 6, 2015 at 18:39
3 Answers
Put the search input somewhere up top
There is an expectation that the most important content you want me to see will be up top. Sometimes I can't always show you only the most important content you are after. For example, every user of a dictionary will place a different value on each entry in the dictionary every time they use it. This is where search really shines.
Google inbox places their search input front and center at the top of the page to increase the likelihood people will notice it...

When a user first interacts with it the material responds instantly and even changes color to let the user know inbox is now focused on helping you find what you're looking for...

Update search results as the user types
We don't always know exactly what we are searching for but do recall some things that could narrow down the list of items helping us to find the thing we are after.
Placing the search input up top allows the list to shrink without moving the input.
Here is an example I made that you can try out where a huge list of content is shown by default but each letter the user types in the search input reduces the size of the list and let's them know how many items are left which contain that string...

-
1Amazon is also a great example. Amazon's search is the function for the site, that's why it's so huge.– UXerUIerCommented Apr 6, 2015 at 18:40
As usual, the answer is, "It depends...". In this case it depends on the context within which you are performing the search. Since you have the giant blue bar with "All, Fruits, New One, and My List", if you are searching within this context, I'd suggest putting the search box inside the big blue bar - this instantly conveys the context of your search.
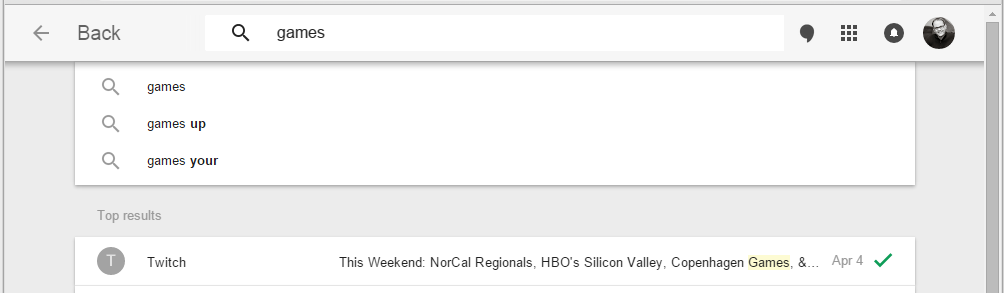
If, on the other hand, you are doing a search of pretty much the entire site, then I suggest putting the search box above the blue bar, and below or beside the Home, Login, Register links. This would be more consistent with websites I enjoy using, such as StackExchange:
For this kind of situations, I'd suggest ask yourself the following: is the search a feature or an action? Both concepts are different and lead to very different results.
To explain this further: search is a feature if you want it as an aid to find things in your site, yet the search itself means nothing to the logical flow and the site can exist and work even if the search doesn't work.
On the other side, if search is important to the flow, it probably should be treated as an action. This is very common in e-commerce, where you start the buying process with a search.
These are the most common scenarios, and in the first case (feature), you can place it on top right or even on your sidebar. You'll also see the search on the bottom, which is usually placed there "just because we can", but in fact has a meaning and a purpose, related to a 3rd scenario I'll mention at the end
In the second case, the search has to be one of the most important elements in the page, or even the only one (Google anyone?) . In this case, search is everything, search is what drives the site and everything should lead to that beautiful (or horrible) search box.
There's a third option (probably not related to your needs, thus mentioning it apart of the most common ones) that happens in scenarios where you want people to do specific actions but they fail. Then you use search when "all roads are closed". Basically, you use the search only after people bypassed all your CTA's, so you deduct they might be looking for something else, hence you place the search on the bottom on the page. This is common in landing pages optimized for sales, because you don't need/want any distraction in the sales process. And another scenario for this is 404 pages, which have a search box because the previous action (clicking a link) failed. In the 3.1 option, you place the search box in a very unobtrusive way (usually bottom and not very dominant). In 3.2, your "failed path" transform your feature in an action, hence it takes a dominant role in your layout .
In short: based on your very limited description, I assume you're looking the search to be an ACTION, but if not, here you have other possibilities. And remember: everything (and I mean EVERYTHING) works in context. Where context is layout, device, target, intention, geo and so on. The more delimited the context is, the better you'll be able to use website/app elements, even if they seem to be not important
