I've been thinking about the possibility of fading animated messages and whether they are appropriate for a web or desktop interface. TheseTo clarify: these are messages (text or symbols) that appear right at the point of interaction, and then float and fade away.
This idea was spurred by noticing that some television programs are making use of occasional animated fading text which floats away from the person speaking. The BBCs Human planet and I think Sherlock are some examples amongst others. In this instance I think it's quite effective and a more contextual and engaging method than standard subtitlesfade out.
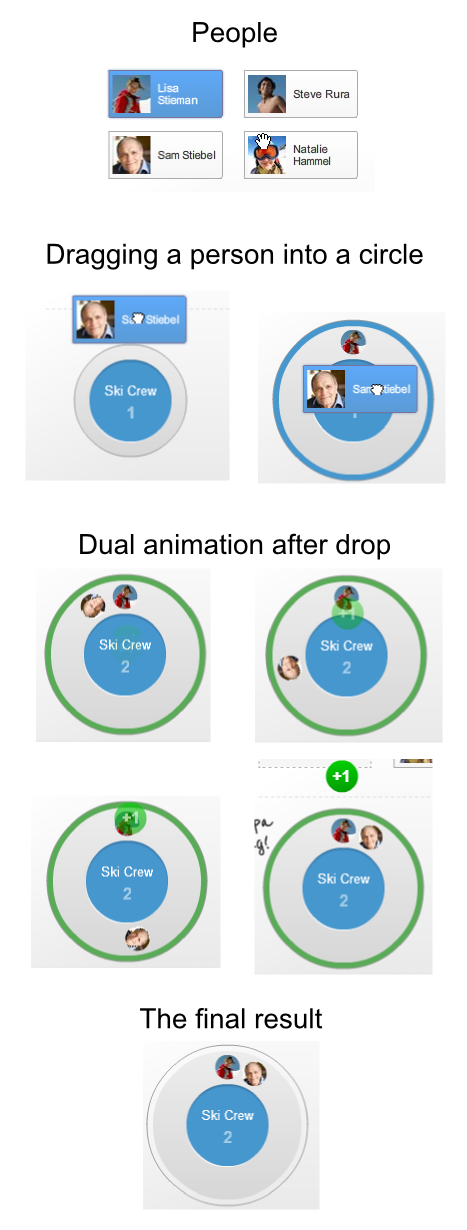
I noticeYou see this kind of animation when adding people to your Circle in Google+. Here's the example below using Google Circles -A green +1 symbol floats up and youdisappears. You can try itsee this for yourself using the Google Plus Demo without having to have a Google+ account.
After you drag & drop the person in the circle there are two pieces of animation that happen at the same time.
a) The user is added to the outside of the circle and moves anticlockwise around the circle until it reaches the last empty position
b) A green +1 symbol fades in and floats upwards and then disappears.
My instant reaction the first time was: Whoa! - What was that?. I think this was made worse by the fact that there was two animations happening at once, but I was more interested in the +1 notification fading in and floating away, than the rotating avatar.

As another example, right hereHere on Stack Exchange, when you visit a chat room, your avatar floats gently down from the top of the screen and disappears, presumably as a notifcation that 'someone has just dropped in'.
Back to my question - Is there any evidenceIt's common practice in platform games and immersive environments where points scored, or 'new life' symbols appear and then float away.
And we're starting to show that thesesee this more on television where occasional animated feedback messages improvefading text floats away from the qualityrelevant person. The BBCs Human planet and Sherlock are some examples.
My feeling is they are: more engaging compared to common status bars and message areas; contextual because of the feedback, especiallytheir localized positioning; flexible because of their free movement and independence from page structure and layout; not too invasive due to their transient nature.
But perhaps not so good in situations where you may not easily have the opportunity to repeat or re-live the prior sequence in order to see what happened after the notification has faded away. Once, since once it's gone, it's gone.
My feeling is that they are more engaging; in better context because of their positioning, and not too invasive due to their transient nature, but I don't have any real information to go on.
This UX SE question:So when How and when should you use animation in your application is certainly relevant, but my question is specifically about fading animated messages in the UI, that disappear like inis it appropriate to use this Google+ feature, not just the common button motion, page sliding, lightbox fading etc.mechanism?
