The main problem with nested menus is that the menu as a UI object isobjects they are somewhat feeble. Their task is to appear for a short period of time and then disappear once user made a selection. From this perspective, asking user to select multilayered menus is an awful task as menus tend to disappear on onea wrong move of the mouse.
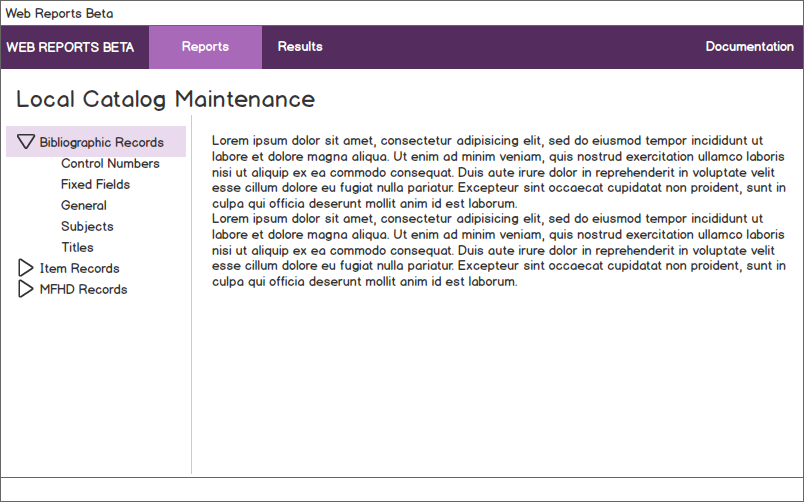
I think a better option is to make nested menus more static. For instance, user can select first level category from the menu, like presented in your mockup. This opens a page where you can provide further navigation to other topics with a tree-like structure or with drill-down links and breadcrumbs. If there are data for parent topics, you can display it in the middle of the page and navigation at the left. Something like that: