Martin, take a look at what jQuery Mobile has done with radio buttons and checkboxes. Here is a demo page:
jQuery Mobile Docs: Gallery of Form Controls
They give you two viable options that I think you'll enjoy.
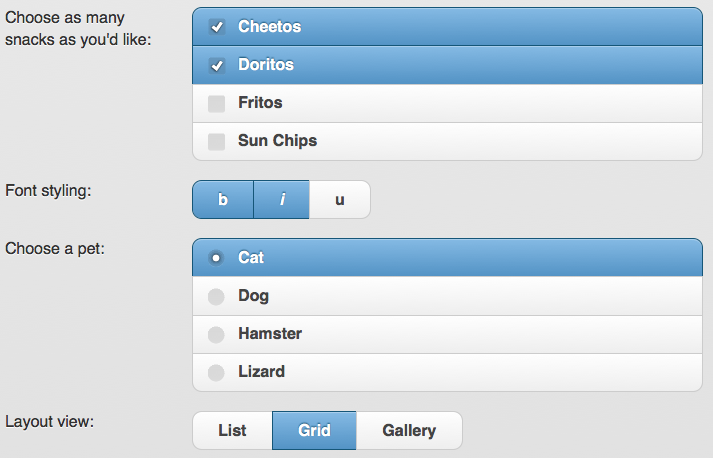
Keep checkboxes and radio buttons looking the same but making them have a surface area that is larger and more clickable.
The new Apple iOS inspired
UISegmentedControl. This is a new UI that has a similar purpose to radio buttons. It is a compact horizontal style control that is easy to press and read.
Both 1 and 2 are shown in that jQuery Mobile demo page.Here's a screenshot:
Another good Web framework is Jo, but they don't have a demo that you can link to directly. Just download their framework and open up the examples. It's equally impressive.
I've read the replies of many others here that say why it breaks with what Apple stated in their UI guidelines in the early 1980s. Still, even Apple broke from the mold when they made the iOS by creating the UISegmentedControl. I believe Martin has a good reason to ask his question, and I do believe there are very compelling alternatives that work in the real world.