According to your comments I think those two approaches would be good:

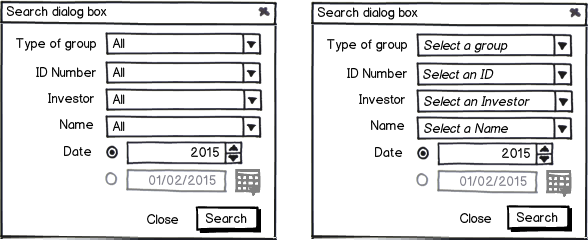
download bmml source – Wireframes created with Balsamiq Mockups
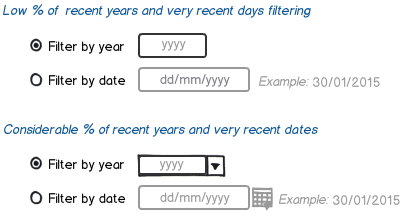
About the by year / by date select (radio) I can't think of one being better in every sense (e.g: a dropdown with year/date is more clean but less explicit, all-in-all controls would minize the amount of text/controls but their far for being common, etc)
btw, I was preparing an answer to your yesterday's related question before it was deleted, here my mockup