My web app has a need to display multiple values. Right now I find it hard to visually discern quickly.
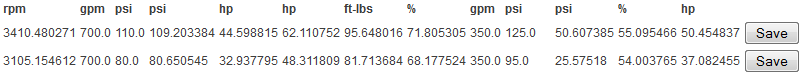
Observe UI

Observe minimized html:
<table>
<tr>
<td>gpm</td>
<td>rpm</td>
<td>psi</td>
<td>ft-lbs</td>
</tr>
<tr>
<td>3410.480271</td>
<td>699.999</td>
<td>55.095466</td>
<td>50.454966</td>
</tr>
<tr>
<td>3410.480271</td>
<td>50.4549</td>
<td>50.607433</td>
<td>55.095466</td>
</tr>
</table
I tried underlining the values, which kind of works to help delineate values, but not really, since it also makes the interface more messy.
For example, if you are looking for the last value of psi in the first (50.607...), is there a way to make it visually stand out amongst other values, for ease of reference? Right now it is crowded between other values, which make it visually lost. I am looking for numbers to not run into each other (not for any particular number to stand out).
To make things easier it is acceptable to format values up to first decimal point
