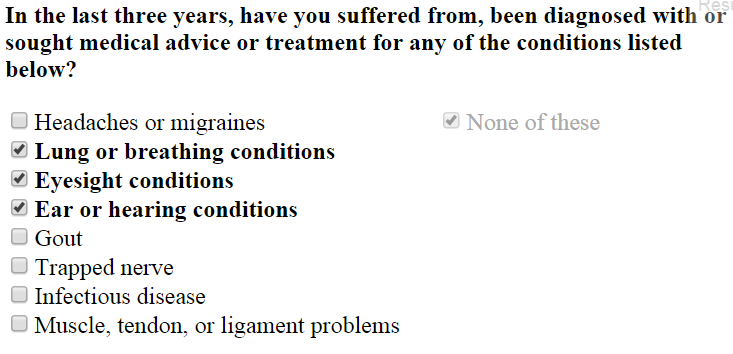
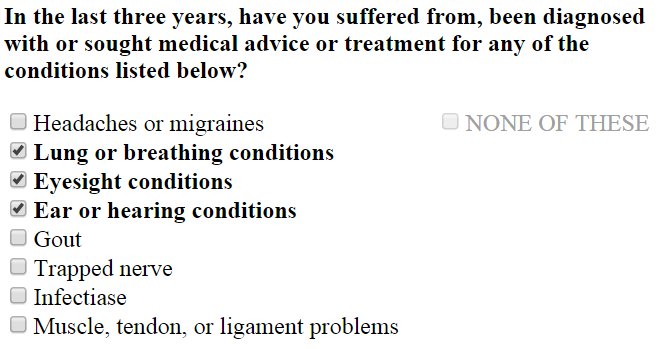
- PutSeparate the "none""none of the other options" option andfrom the list of other options in a.
- Place the two lists side-by-side list. Put the most common option in the first read position. So, if the language is L-R andsuch that the most common option is "none", place "none" in the list on the left and the other items in a list to its rightcomes first.
- The "none""none of the other options" option should be a checkboxcheck box, like all the others.
- The checkboxes should act as a toggle: if "none" selected, others are disabled. If any one of others is selected, "none" disabled.
- Use text color/font weight/font style to separate "none" from the others.
- A long list of the options with a "none of these" radiocheckbox at the bottom.
- Same as 1, but with a "none of these" toggle button instead of a radiocheckbox.
- A long list, but with a "none of these" radiocheckbox offset out of the flow.
- Same as 3, but with athe button is offset.
The control, and original implementation, was #1. All scenarios were presented with similar formatting: same font, same line spacing, etc. If the "none" option was selected, there was no "graying of the list". (PopIf you care, the population stats: 62 users, avg. age 37, 59% reported as female, 5% experiencereported experiencing a form of color blindness.)