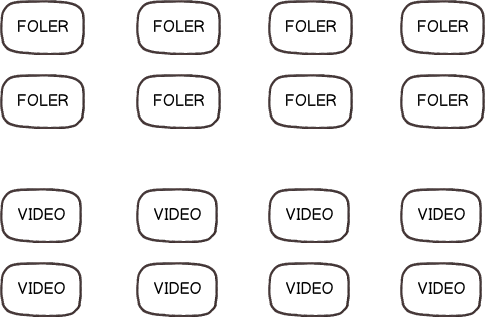
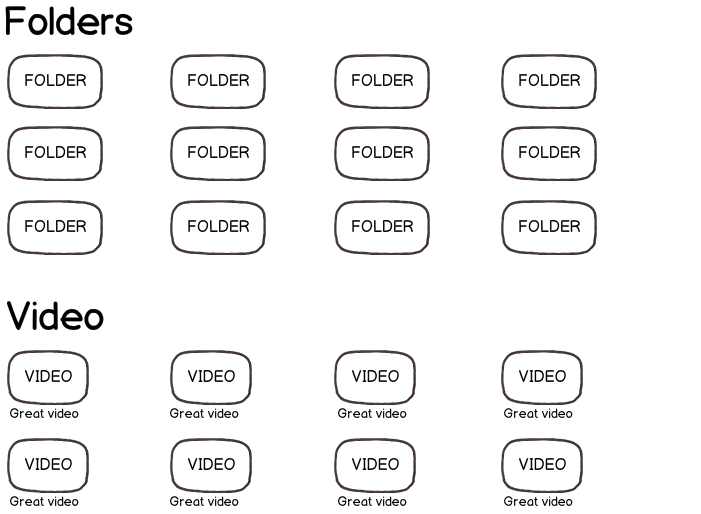
Use 3 or 4 column grid for everything and separate Folders and Video with sub-headings Or without them and separate folders and videos with double amount of space. As listing everything in one line could cause a lot of scrolling.
Use proximity(Visually Group Related Elements) to differentiate between folders and videos

download bmml source – Wireframes created with Balsamiq Mockups