Radio buttons will be the most clear, as far as indicating that the options are mutually exclusive. Your Option 2 check box is very unclear. It looks like you can do a search with or without promotions, but from your description you're either searching for reservations or promotions.
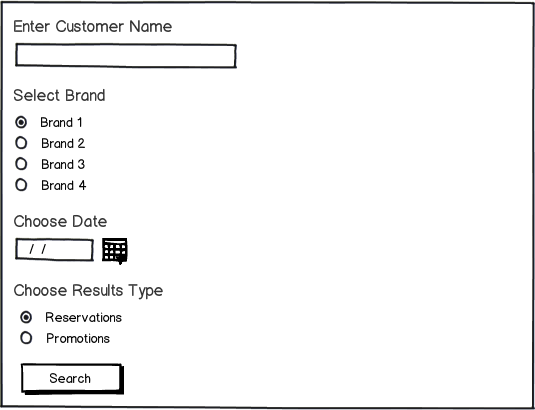
I suggest something more like this:

download bmml source – Wireframes created with Balsamiq Mockups
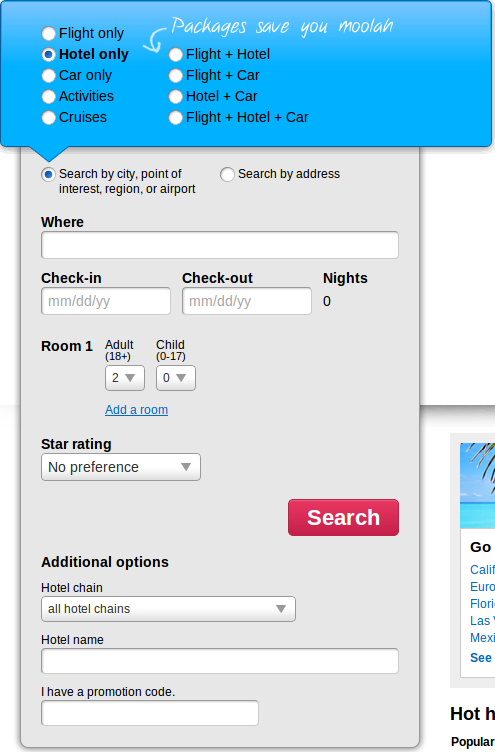
Using radio buttons to determine the scope of your search is already something that is used on the web. Here's an example: the Orbitz search form, which uses radio buttons to determine what type of results you get (Air, Car, Hotel, Air+Car, etc).

Using two different "buttons" that don't look the same is also inconsistent UI. Option 3 could work with two buttons, but as @usingtheinternet says, having multiple submit buttons can be confusing.
