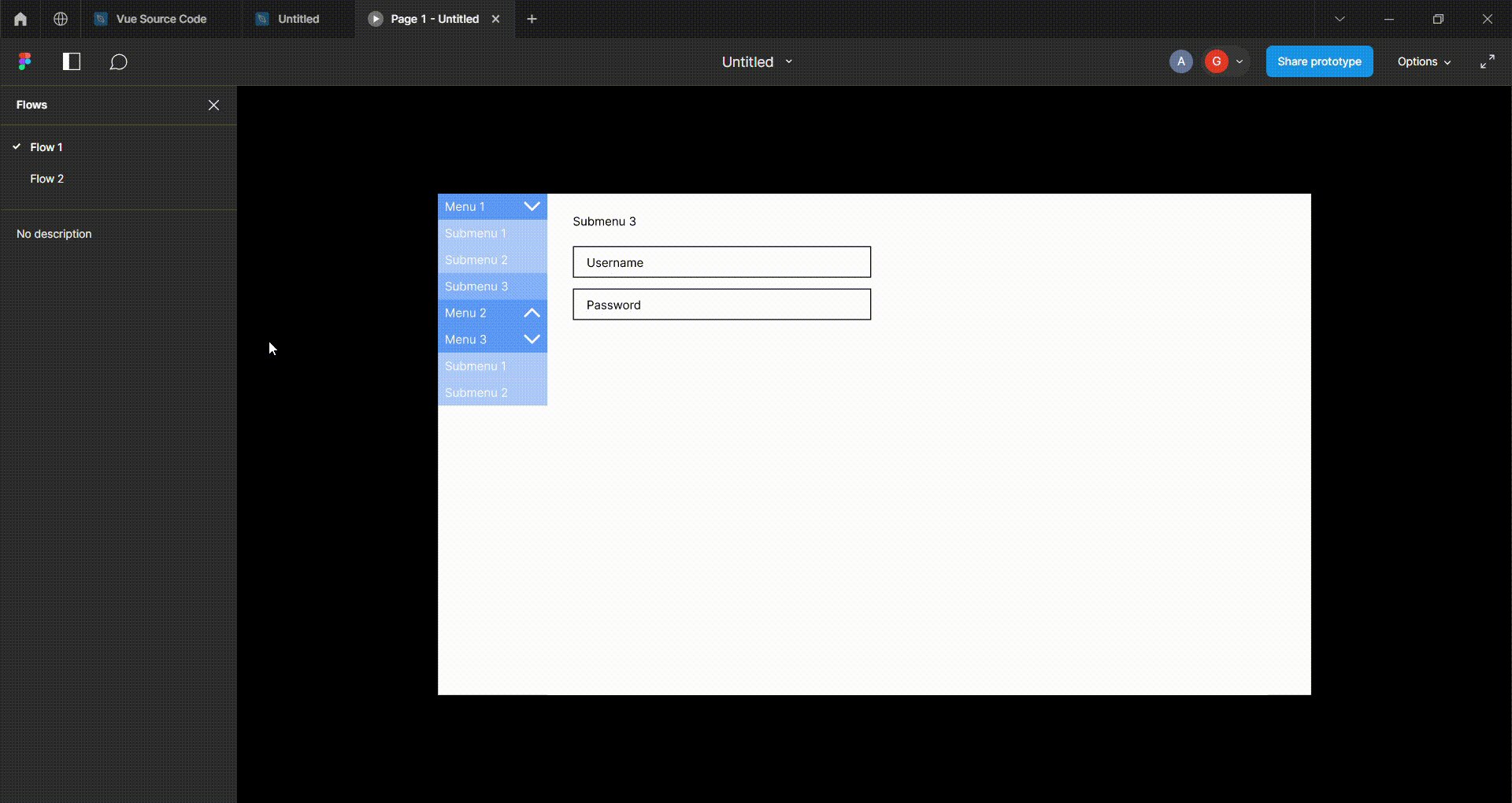
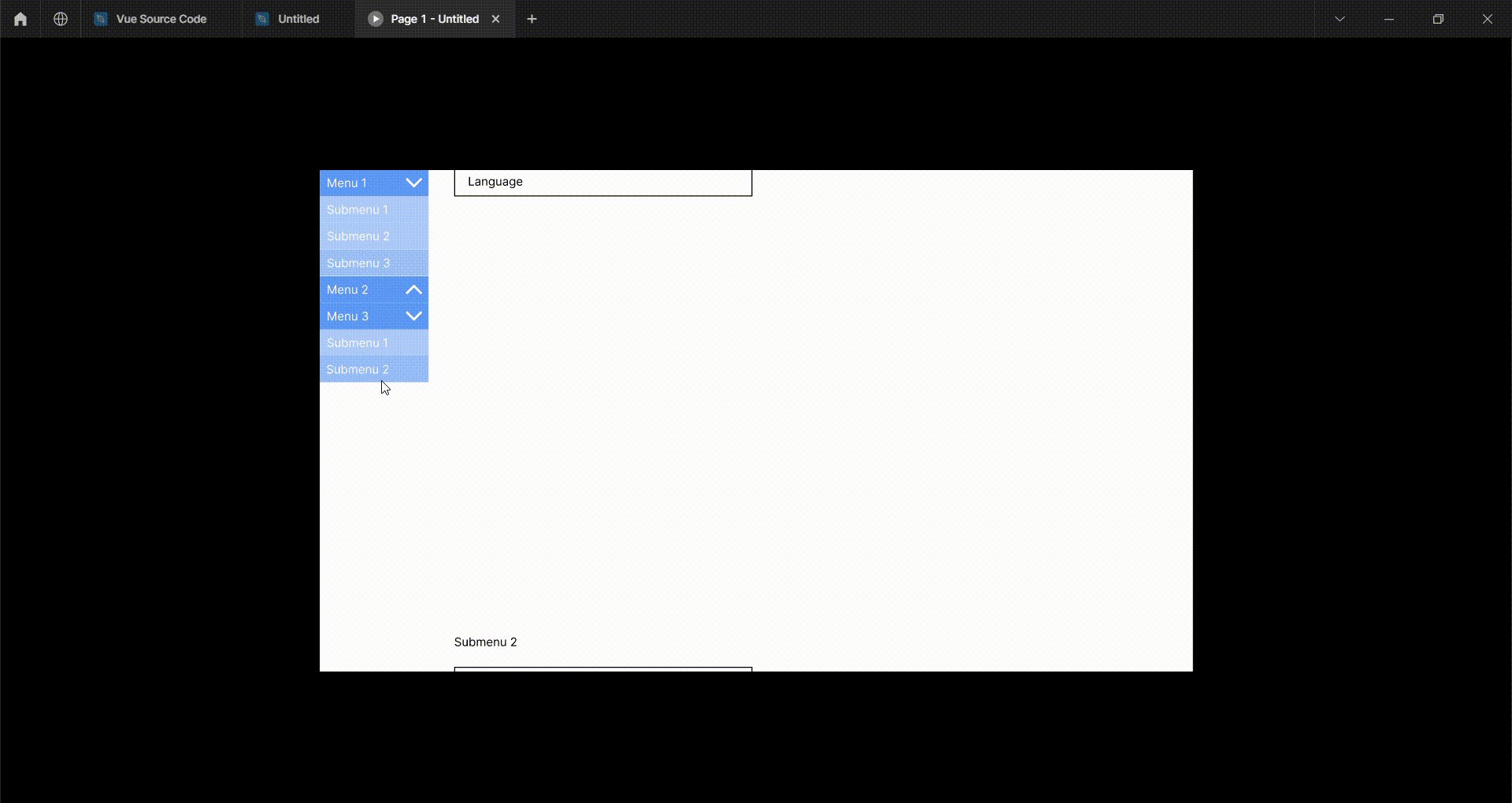
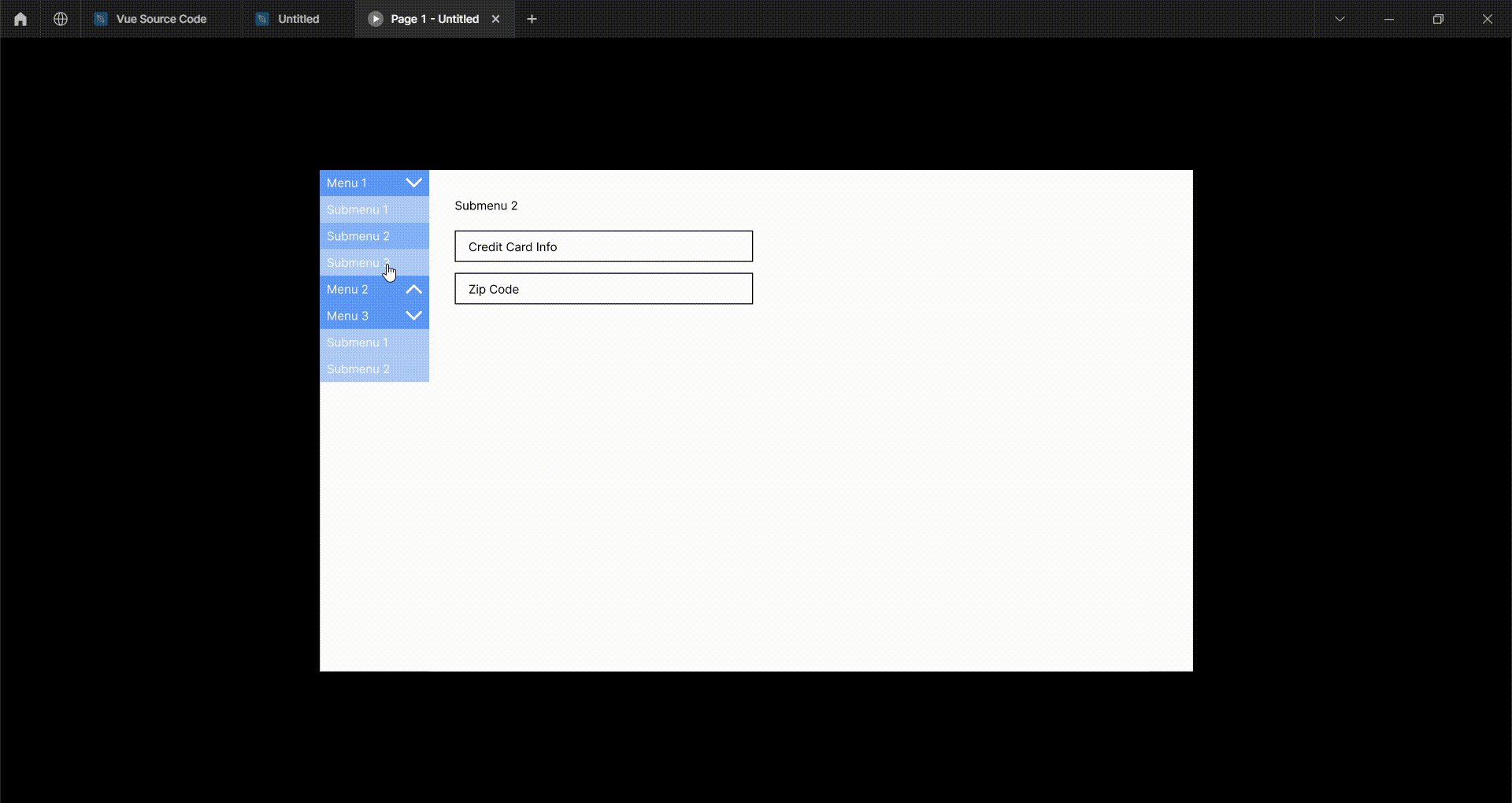
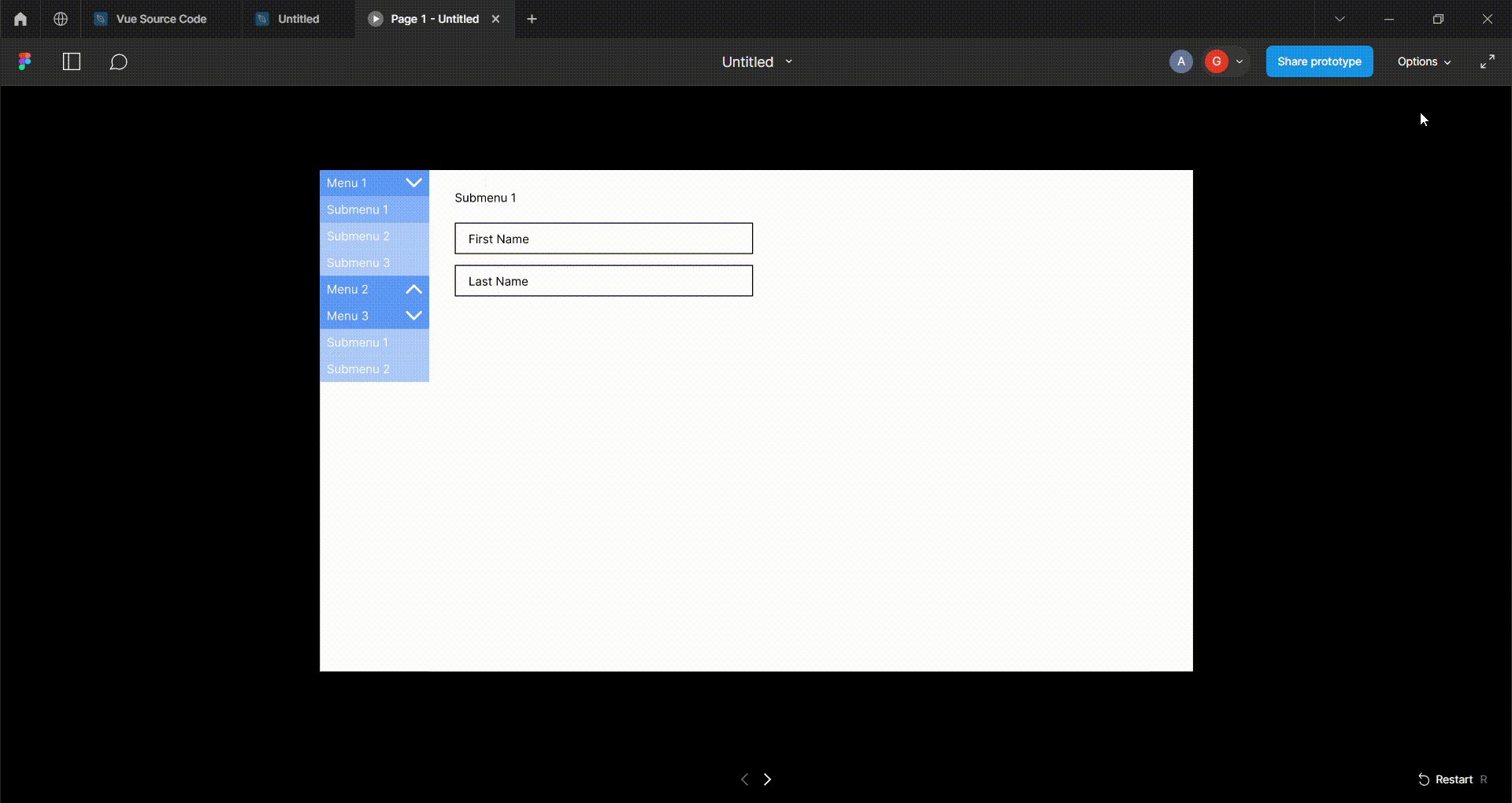
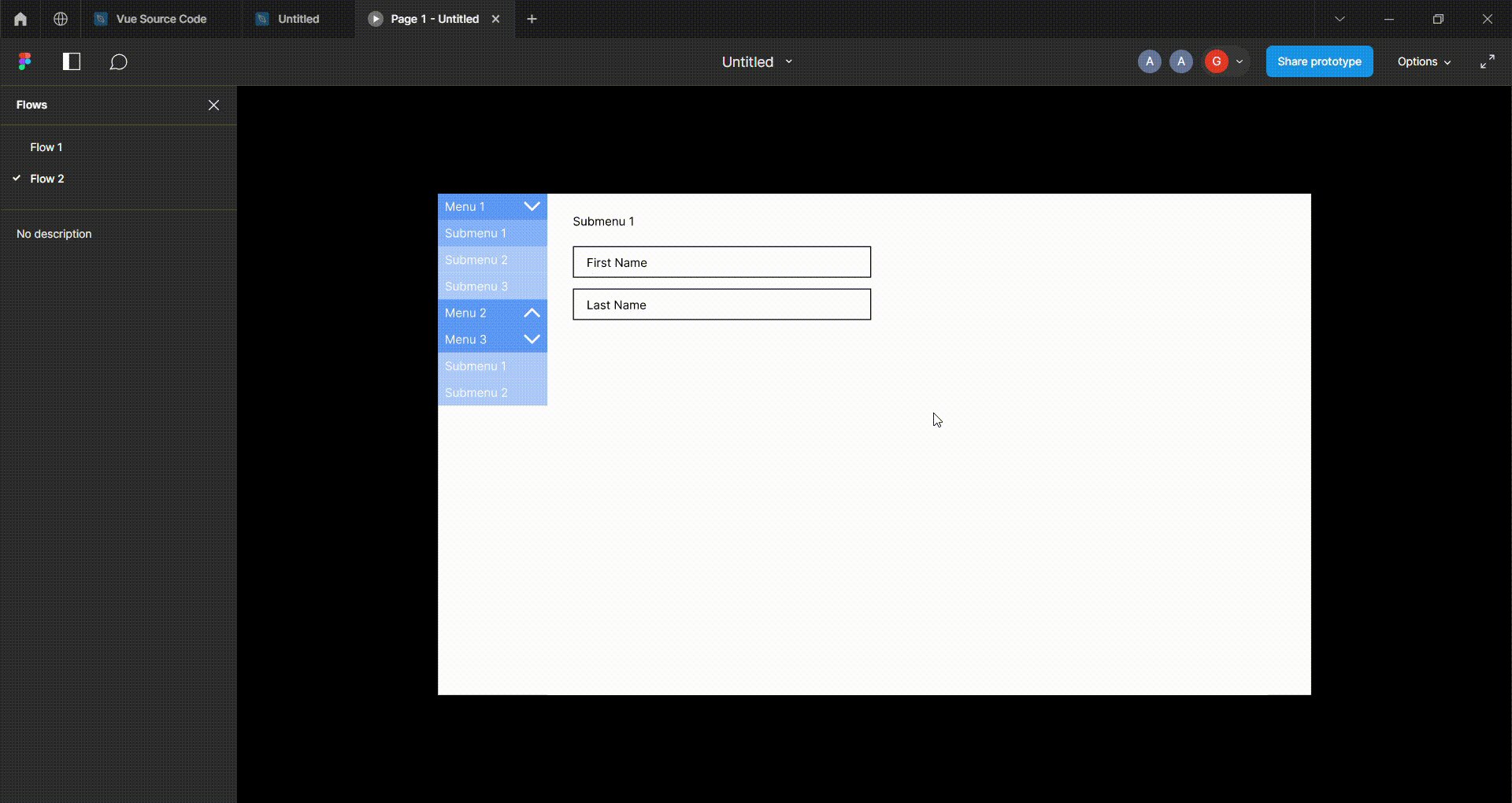
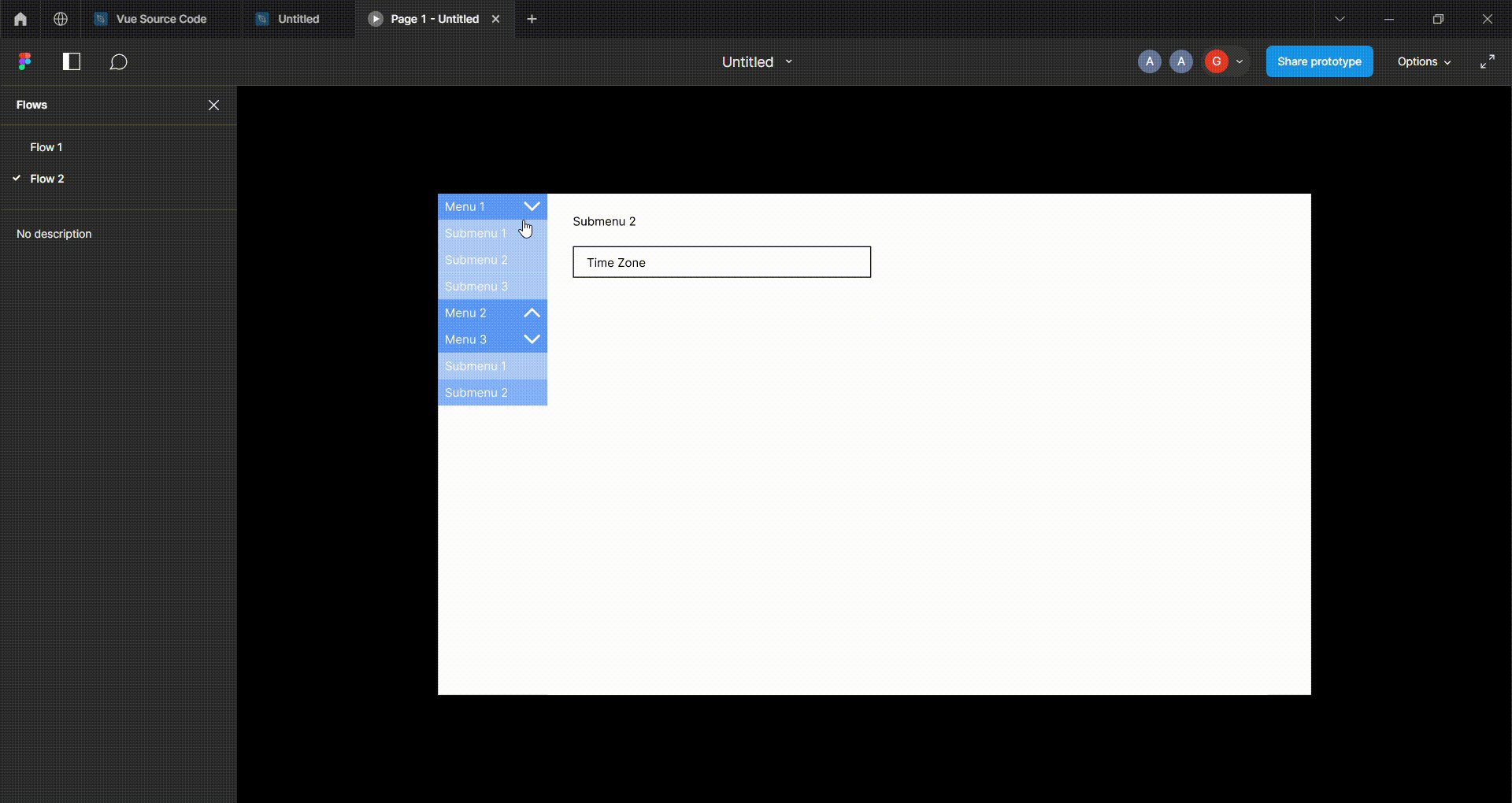
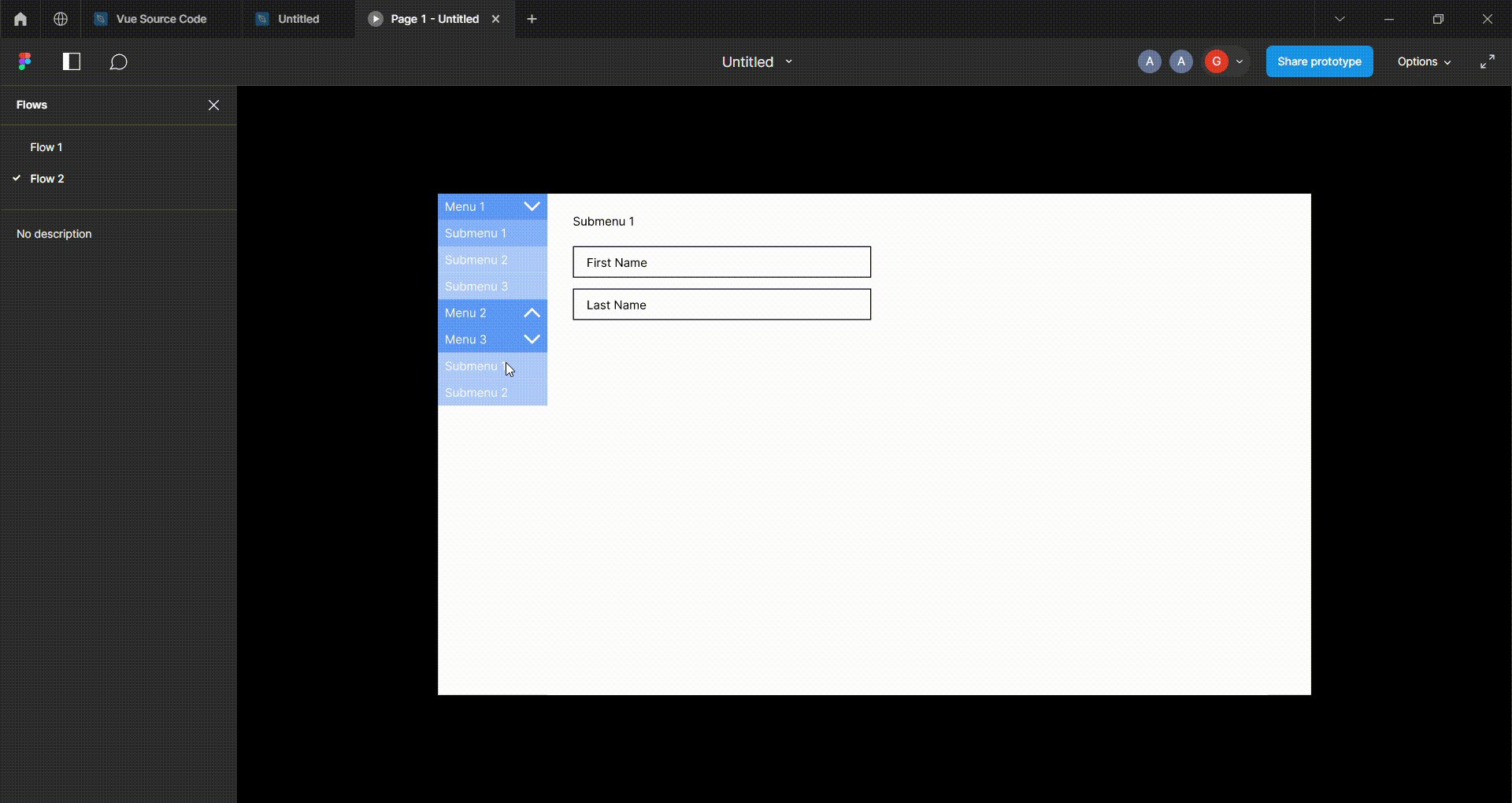
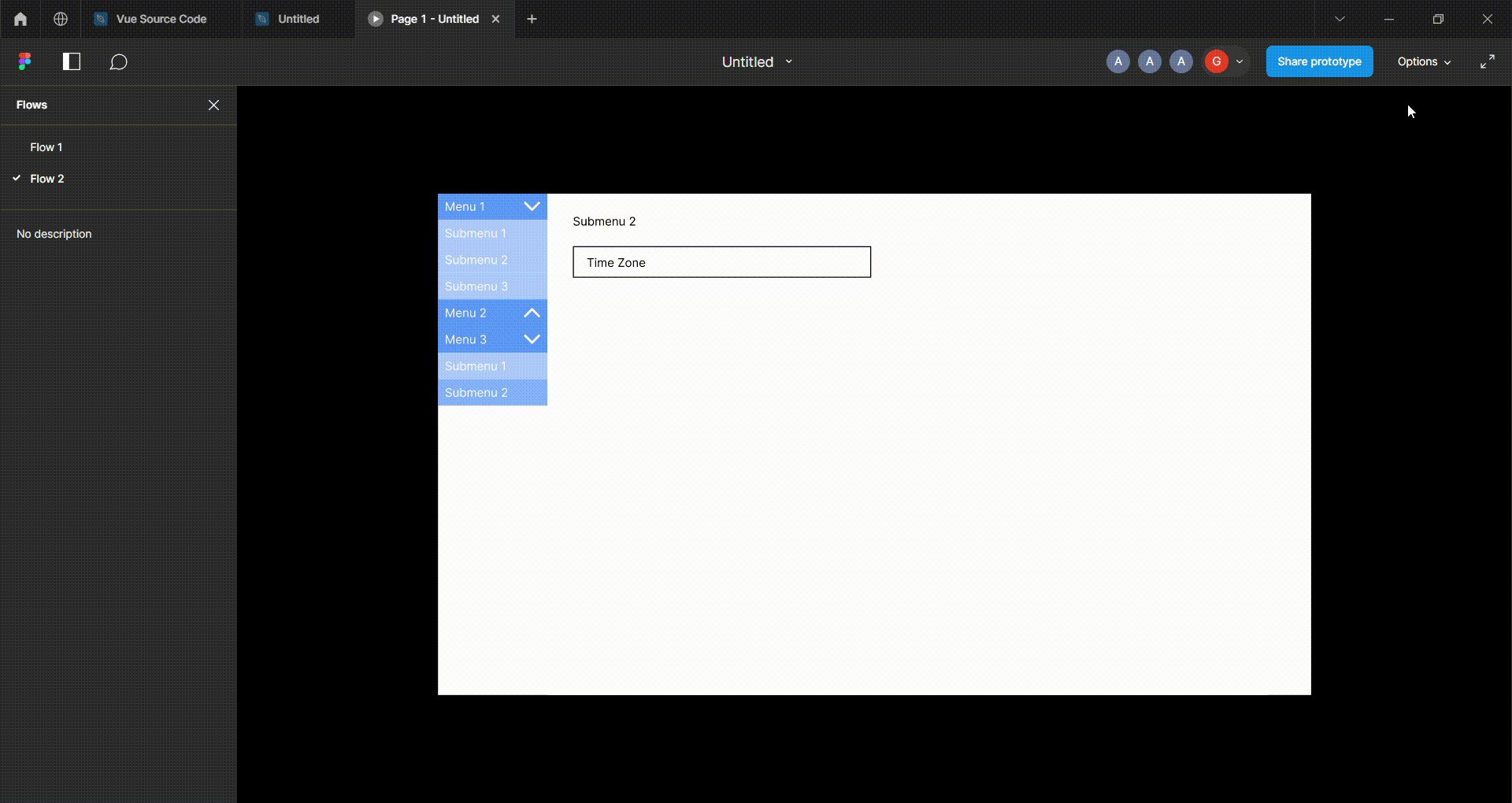
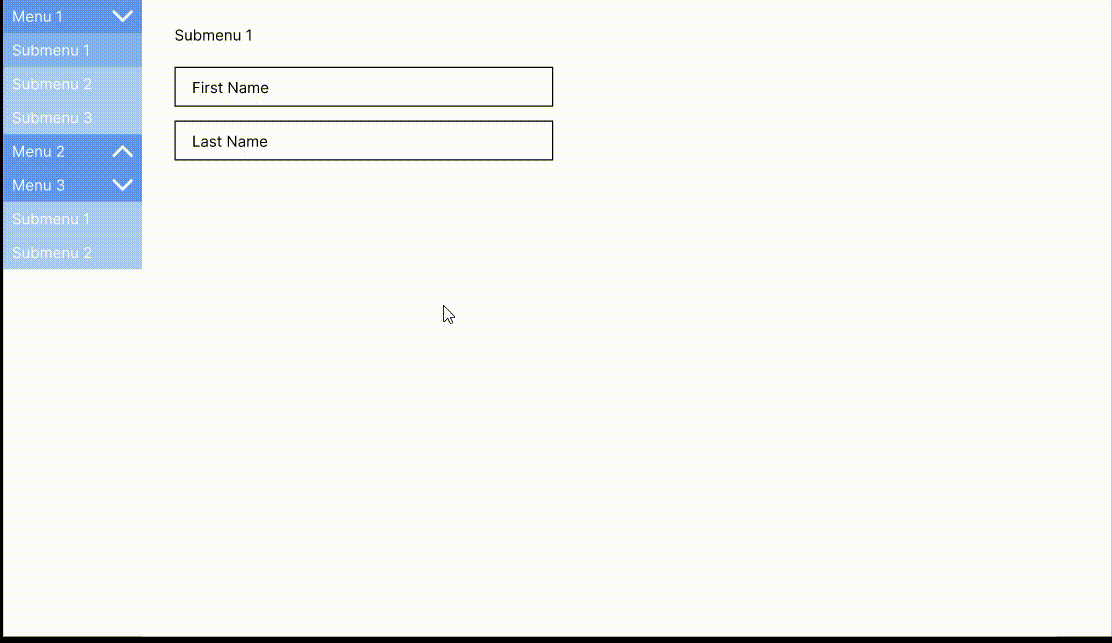
Currently we have a sidebar menu with multiple parent and submenus. There is some debate on whether there should be a sliding animation or not. I think because it is not a step by step process, so the user can go through the menu in any order they want, the sliding animation adds unnecessary time. To me, the sliding animation gives the impression of a single long form, but currently it skips all the menus in between so going from submenu 1 -> submenu 3 skips submenu 2 in the sliding animation. I personally think a static change is standard and does not add any extra cognitive load to the user, as they will be switching animations a lot. There are two figmas that demonstrate the animation an static changes:
Edit: Added GIF instead of figma prototype links