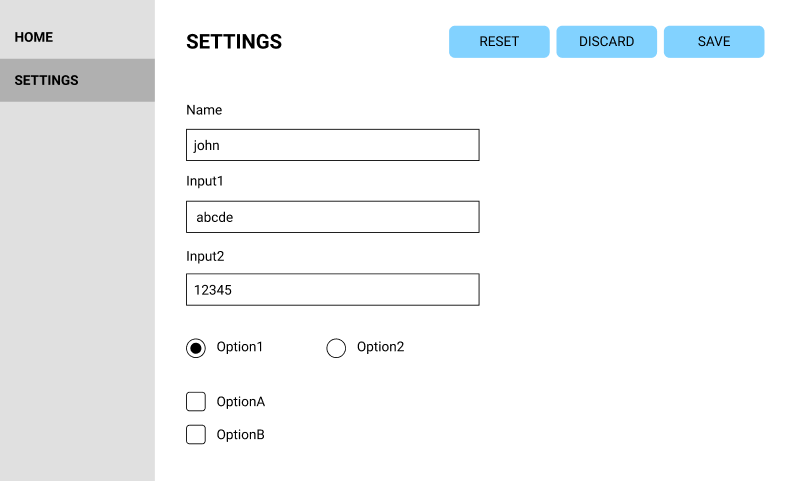
I have a Settings page with various input fields, radio buttons, checkboxes etc.
Currently, all the inputs are editable by default. There are three self-explanatory buttons at the top, RESET DISCARD SAVE
If the user did not make any changes, the buttons are disabled
I think this flow is slightly problematic for a few reasons:
- The user makes an edit, doesn't click
SAVEand navigates to another page. Changes are not made - Its not immediate to the user what
RESET&DISCARDdoes - The user might think the
SAVEis for text fields only, and fail to save changes made to radio buttons & checkbox inputs
I proposed the following flow instead:
- User needs to click
EDITbefore the fields become editable EDITbutton disappears, there is nowDISCARDSAVE- If user navigates away while
EDITmode is active, show a popup "You have unsaved changes. Are you sure you want to navigate away from this page?"
Questions:
- How should I deal with non-text input fields? e.g. radio buttons, checkboxes. Should I show them disabled until user clicks Edit? Should I reserve Edit for text field inputs only?
- Is it worth letting the user go through an extra click to Edit Settings? What is the convention for this type of Settings page flow?
- Should each field be edited individually rather than a single Edit button for all fields?
- Should I not use inline-editing altogether and do a Edit Settings modal instead?