Not all data is important at all times. It's very common for clients to think that all data must be displayed at all times instantaneously, but this will quickly lead you to visually polluted product and it's your job to convince them that not all data hold equal importance.
Identify
Identify the data groups that are frequently required, group them into chunks and display it to the user. I see that you have different columns for your Target cut, sewing, production, shipment etc dates. This could perhaps be turned into a timeline of Target Shipment dates? (if Target shipment is identified to be one of the most frequently used data).
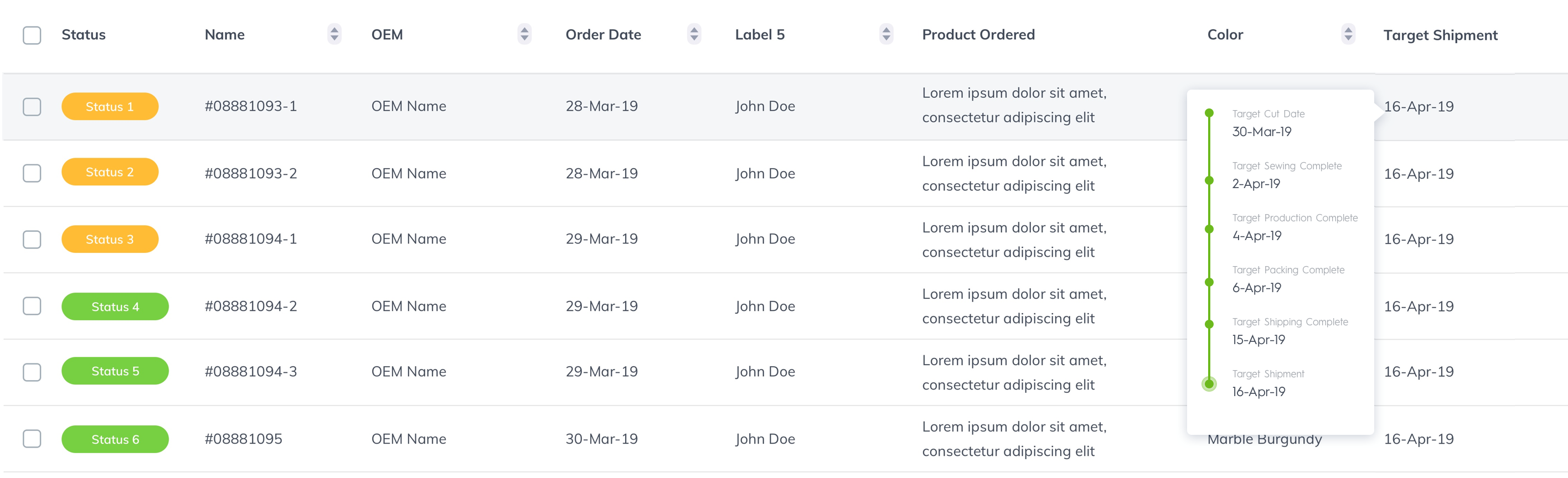
Here's an example:
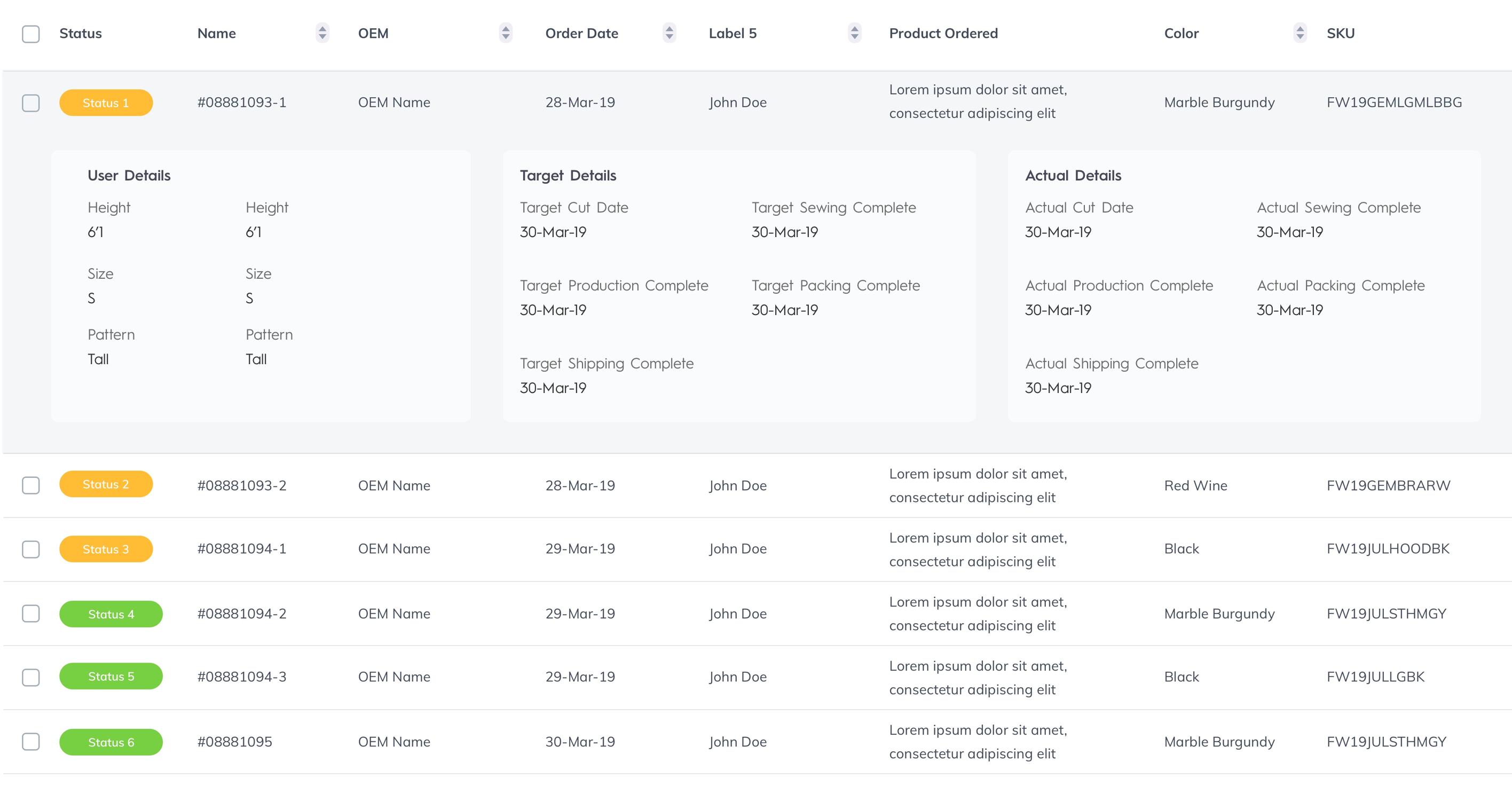
Now, how you display these chunks of data is up to you and the users you're designing for. You could turn it into something like the solution above and display details on hover, or you could expand the row to reveal more data , like so:
Point is, group meaningful data together and provide it in sizeable chunks so as to reduce visual as well as cognitive load on the user.