I have a table view that's showing attributes of a record, very much like Edit Info screen in the iOS Contacts app.
Also like that screen, I'd like to show a "Delete Record" button at the bottom.
It seems to me there are two possibilities:
(Don't have enough rep to inline images: screenshots in my dropbox photo gallery:
Choice 1: Button in Last Row
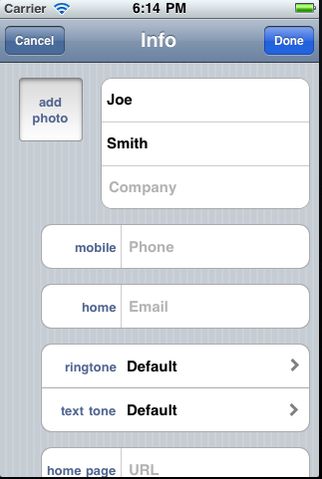
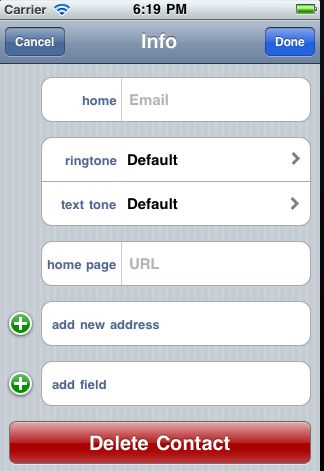
In the iOS Contacts App, this button is the last row of the tableview. The button is not visible unless you scroll down.
(Pic 1 and Pic 2)

Choice 2: Button outside table
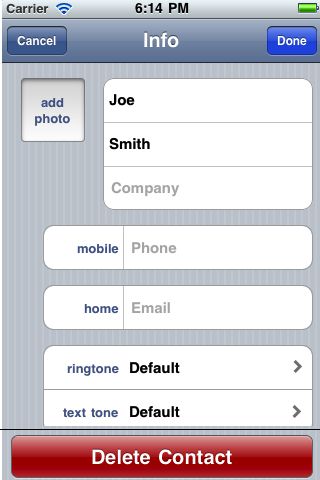
But you could also fix the button at the bottom of the screen, so it's always visible. Chews up more real-estate, but avoids burying the affordance.
(Pic 3)
Which is better, and why?
Is there an alternate design I should consider?
Other notes that might be relevant:
table wouldn't have strictly fixed number of rows, but not many either (say max 10)
hitting the delete button is not expected to be a particularly common operation, but I'm worried about it being hidden at the bottom of a row.
