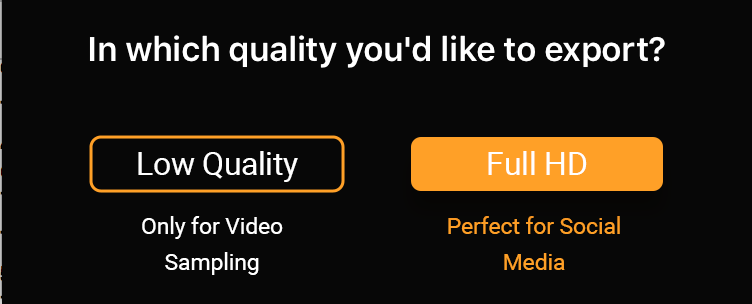
You can use a button with background for the CTA button and a ghost button only for the button that you want to be less visible (or just text / background with a smaller opacity).
The second option is to use a bold color for the CTA button and a neutral color for the second option (both with background or both ghost buttons).
You also can try different grades of elevation (raised buttons stand out more than flat buttons) and I think you should keep the CTA button on right.
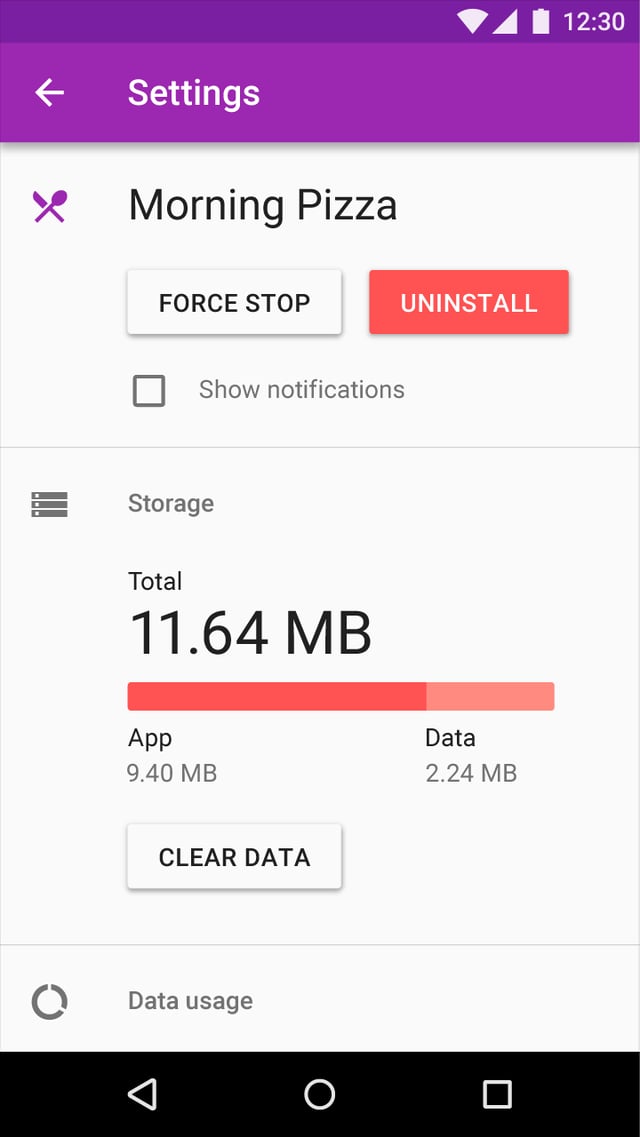
Look also at this example on Material Design Blog: