IEC 60417 is a standard for symbols to put on electrical devices (TVs, VCRs, washing machines, MRIs etc.) and ISO 7000 collects these. Each costs around 100 bucks, but there is a free preview PDF.
It’s the closest I could find that would standardize the common playback controls like play ▶️, pause ⏸, play/pause ⏯, stop ⏹, fast forward ⏩, rewind ⏪, skip/next ⏭, prev ⏮, record ⏺.
It covers all of these and more.
The standard even offers two variants for many of the media control icons.
Alas, the symbols in actual use are rather a mix of both, e.g. the equivalent of playback in the standard #5107A/B: Normal run; Normal speed is either an arrow with a hollow equilateral triangle as head ⇾ or a filled isosceles triangle ►, whereas commonly a filled equilateral triangle ▶ is used (all pointing right).
 or
or 
Likewise, the symbol ↪️ #5125 Recapitulate has two variants A/B:
 and
and 
They both follow the example of #5862 Previous; Play previous part, which looks quite distinct from ⏭ #5861 Next; Play next part:
 vs.
vs. 
Those come both in a single variant, but are based upon the different Normal run variants. Standards – go figure.
I obviously don’t recommend to follow standards blindly, especially when they obviously have been adapted with a bit of freedom by the industry. (Other parts of the standards are followed slavishly in respective areas, though.) Also, as I’ve shown, the standard symbols don’t seem to be consistent all the time.
My actual suggestion would be to use an #5459 Eject symbol ⏏ turned a quarter-circle clock-wise, filled or hollow as fits the visual scheme.
Reasoning: The vertical bar on the left then indicates an earlier cue mark, which is the start of the current track by default.
There’s a similar IEC symbol #5471 Frame by frame, general with two thin lines.
Note that the more familiar variant of ⏸ #5111B Pause; Interruption is just as hollow as the triangles (or the Stop square).
 ⤵︎
⤵︎  ≈
≈  ≠
≠ 
PS: The ISO/IEC 9995-7 standard symbol for the Home key is ⇱.
Related standards
I didn’t actually review any of these in detail, but provide them for reference:
- ISO/IEC 18035 Icon symbols and functions for controlling multimedia software applications This one seems very appropriate, in section 6 it specifies:
- Dynamic media controls (Play, Stop, Pause, Replay, Play backward, Scan forward, Scan backward, Fast forward, Rewind, Step forward, Step backward, Record)
- Attributes of dynamic media controls (Loop, Set volume, Mute, Speaker on)
- Navigation controls (Go to … beginning, previous state / visited presentation segment / media object, next presentation segment within the application / media object within the composite media object, end / exit)
- Additional controls (Main menu, Eject, Help, Snapshot, Save)
- ISO 14915-2 Software ergonomics for multimedia user interfaces — Part 2: Multimedia navigation and control This standard is more about the concepts than the symbols.
More general ones:
- ISO/IEC 11581-1, -6 User system interfaces and symbols — Icon symbols and functions — Part 1: Icons — General Not about multimedia control, this standard deals with common icons for office and generic applications, e.g. Open, Save, Print, Bold.
- ISO 14915-1 Software ergonomics for multimedia user interfaces — Part 1: Design principles and framework
- ISO 9241-12, -13, -16 Ergonomic requirements for office work with visual display terminals (VDTs)
- Part 12: Presentation of information
- Part 13: User guidance
- Part 16: Direct manipulation dialogues
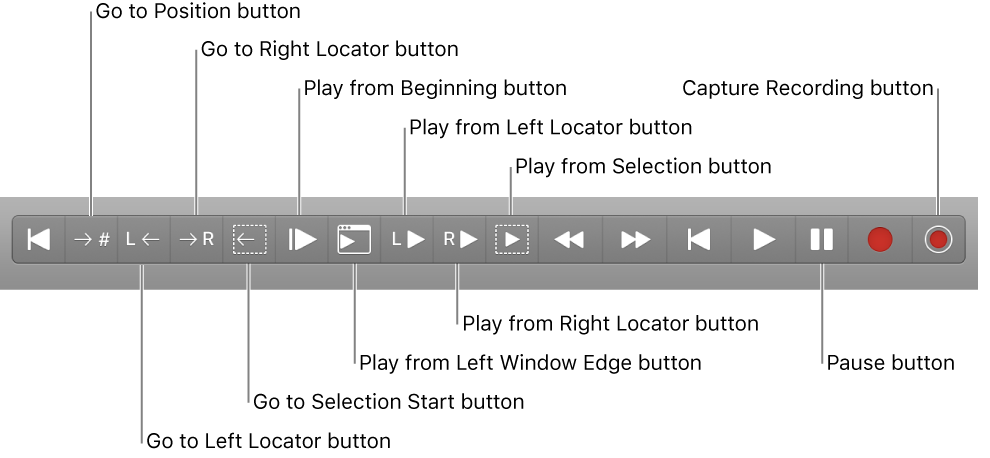
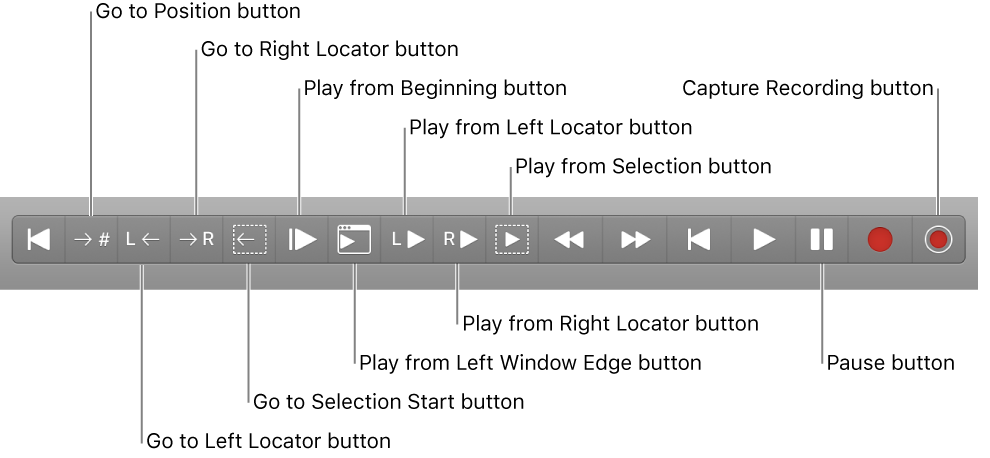
Examples from actual products



(source: adobe.com)
















 or
or 
 and
and 
 vs.
vs. 
 ⤵︎
⤵︎  ≈
≈  ≠
≠