Is there any other better UI feature for tree structure to reduce the multilevel nodes.
11 Answers
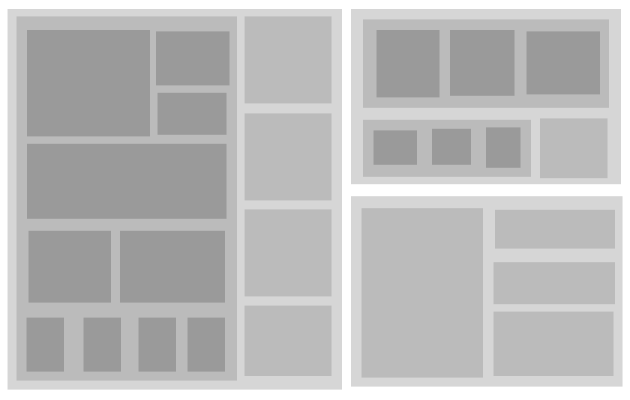
I don't know all the different ways of visually displaying a hierarchical list of 'nodes', but here are the four main ones I can think of:
Stacks

Columns

Arrays

Networks

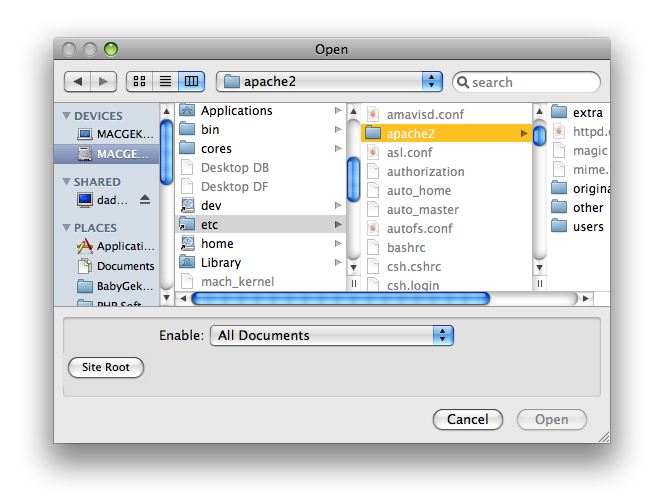
An alternative that is used sometimes, is a Miller Columns view.

The idea is that the subnodes for the selected item in column a, are shown in column a+1 next to it. A benefit, especially with trees that contain different types of nodes on different levels, is that each column only contains one a single type. That is easy to understand. One downside is that you cannot view and compare multiple branches at the same time. Another is that parent brances move out of view quickly in deeper trees, and that the items which form the ancestors can be at different places in the lists.
An example of this pattern in use, are Apple style file dialogs like these:

-
1
-
Miller Columns seem to go against some UX rules. it's displaying data which is really not needed. Plus you can easily get overwhelmed with a complete overload of data. it is not friendly on the eyes that is for sure.– FractalCommented Dec 23, 2017 at 23:43
-
@Fractal I don't see it displaying any more data than a conventional tree view? Note that I think that the major shortcoming of a conventional tree view is that it doesn't show enough contextual information. In bigger trees, it is impossible to see your location within the tree quickly. Even the direct parent can easily scroll out of view. Miller Columns don't suffer from that problem as much. A bigger problem is that the hierarchy isn't visually defined all that clearly.– AndréCommented Jan 2, 2018 at 5:50
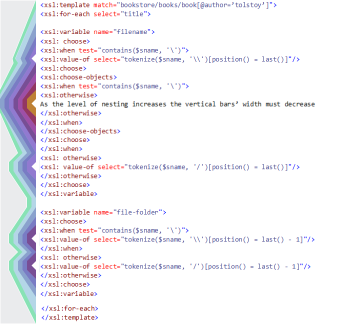
For certain types of hierarchies (such as nested text), a control that I call a 'NestView' might be suitable:

This actually evolved from a number of answers given to a question on Programmers.StackExchange:
-
1While this solution is rather original, it's not easy to use and requires significant training.– dnbrvCommented Mar 23, 2012 at 12:27
-
3That's cool. I never imagined laying out indent levels like that. A little harder to read, but gives you the advantage of lining all the code up flush left (fits more characters on the screen horizontally). Commented Mar 23, 2012 at 20:22
-
1@dnbv I agree that it will require some getting used to because its new. When the TreeView first appeared, it probably took a while to get used to this also.– pgfearoCommented Mar 24, 2012 at 16:05
-
+1 for originality. Time will tell whether it's usable, although I have my doubts. Commented Oct 8, 2014 at 10:32
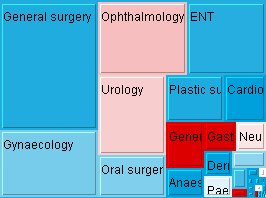
One alternative - which may not fit your application is the treemap. It is a useful way to display data when the relative size of the nodes is important.
(wikipedia example treemap - in this instance showing changes in waiting times for patients)
This paper on Squarified Treemaps[pdf] is how I learned about the technique. It is quite accessible.
-
1Note that as seen in the example above, the treemap can lead to unexpected UI/UX concerns as text becomes unreadable and small categories congregate into a blob.– sscirrusCommented Aug 30, 2016 at 6:47
There is also a great jQuery plugin for accomplishing iOS-like drill-down menus: http://filamentgroup.com/lab/jquery_ipod_style_and_flyout_menus/
-
"iOS-like drill-down menus" are Miller columns that are shown one at a time. Moreover, the OP didn't say it was for a web project.– dnbrvCommented Mar 22, 2012 at 15:50
-
-
@MechanisM: And here it's even more clear because the suggestion is to use the jQuery plugin not the concept.– dnbrvCommented Mar 23, 2012 at 5:55
-
@dnbrv okay, so let's ask someone to edit question and add "non-web" mention(if it's really is). so it's not confuse ppl. Commented Mar 23, 2012 at 5:59
-
5UX isn't strictly web, of course. But most people working in UX today are working on web projects. So it's a safe assumption unless otherwise noted. "answers here should be about interface patterns & user behavior and not about code" -> they go hand in hand. And in this case, the answer was pointing to a pattern (that just happened to be coded already).– DA01Commented May 22, 2012 at 19:20
I would prefer to use smth like iPhone sliding menu for tree structure. Smth like this one http://codecanyon.net/item/jquery-infinite-sliding-menu-plugin/full_screen_preview/164115
-
"iPhone sliding menu" is Miller columns that are shown one at a time. Moreover, the OP didn't say it was for a web project.– dnbrvCommented Mar 22, 2012 at 15:50
-
@dnbrv Who says it's for web or non for web? it's used in iPhone - so iPhone is web too? UI is UI and web or not doesn't matter.I can do same ui for web or not for web project. Commented Mar 23, 2012 at 5:38
-
You linked to a jQuery implementation without knowing what kind of project it is.– dnbrvCommented Mar 23, 2012 at 5:42
-
3@dnbrv I'm just linked to concept of how it's can be done. and look like. not to code or realisation. Commented Mar 23, 2012 at 5:43
I have used a Tag Cloud as a way to organize all the content on my computer for a long time. I have found it to be a efficient way to quickly organize data. The only downside is that you need to make sure your content is tagged.
I use a program for Mac OS X called Leap and it has changed the way I store and access files on my computer.
-
A tree structure can be converted to tags. This conversion is usually one way, since tags usually do not have hierarchy. In that manner a tag cloud is not an alternative for a tree structure any more than a list view. One major difference, however, is that items can have multiple tags, which can provide a replacement for trees - if you turn every parent folder into an additional tag and you do not care about the order. Commented May 22, 2012 at 22:15
-
I find the lack of structure of multi-tag searching to be liberating and can lead to much quicker paths to finding a specific file Commented May 23, 2012 at 21:12
-
I prefer tags too, this is also the concept used in gmail (labels) as an alternative for moving new emails to folders (which also enables multiple labels and now also hierarchical labels). What I meant, is if the data source is a tree (e.g. organizational structure, file system) then the tags are not the equivalent (unless you use hierarchical tags). Commented May 23, 2012 at 23:39
A minimalistic solution is a "Breadcrumb", like most modern file managers have today. This example is from Wikipedia.
-
2That's just one (incomplete) path from a hierarchy. It does not give much overview. Commented Oct 8, 2014 at 10:34
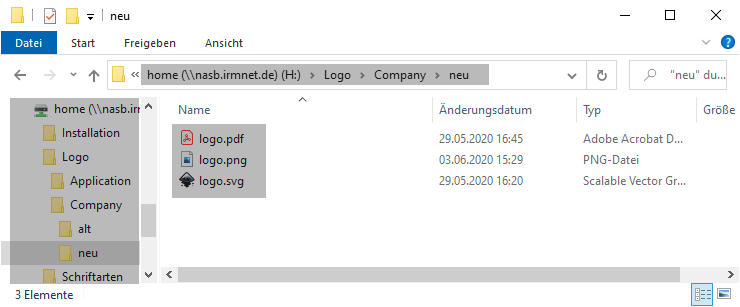
As a powerful alternative, I recommend the solution "stolen" from the Windows Explorer.
To make it easy to use, you have to make it simple:
- list view - flat display of items at the current level,
- breadcrumb - hierarchical display and navigation between chosen levels,
- tree view (!) - but only to show the structure without items itself.
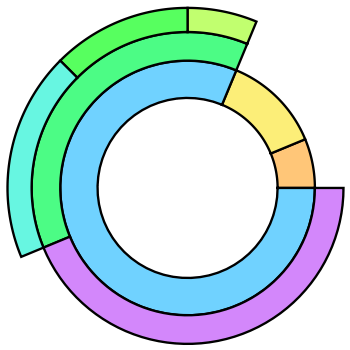
Other than the treemap, another hierarchical chart is the sunburst chart as explained here (the tree map is also mentioned) : https://support.microsoft.com/en-us/office/create-a-sunburst-chart-in-office-4a127977-62cd-4c11-b8c7-65b84a358e0c.
(The image below was generated with https://resources.wolframcloud.com/FunctionRepository/resources/PolarTreemapPlot/)
For navigation to the deepest nodes and if you don't need an overall view of the tree but only the lowest nodes, but visibility who they belongs to, then an great alternative that is used by many Car Occasion sites is that it uses combo boxes for navigation down the tree. Look at this: 1. Select car brand in combo box, 2. Select type of car in combo box. 3. Select build year in combo boxes 4. Text free word and then a list is presented with those cars.