I have a web application for creating forms.
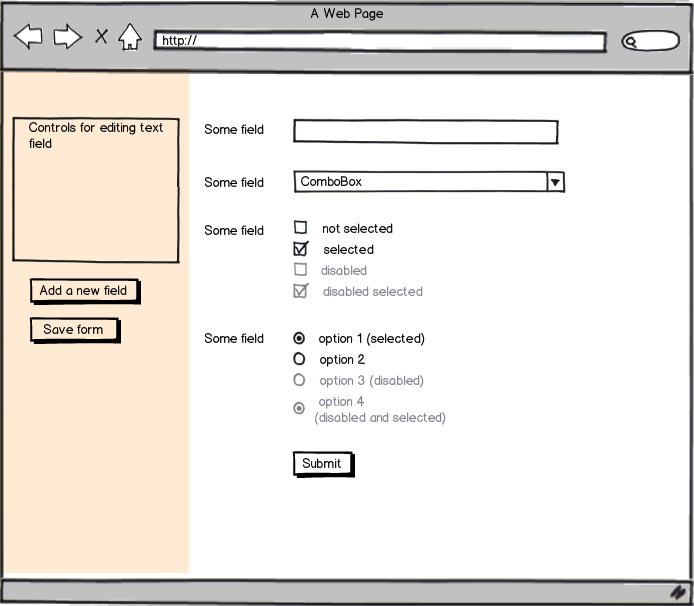
Currently, the create form interface looks like so:

download bmml source – Wireframes created with Balsamiq Mockups
The interface is designed so that what the user sees while creating the form would be what the user of the form sees. The form that is being designed here will be used within the application by users.
There are a few consistencies across the whole application:
- All submit buttons are styled in a consistent manner and are aligned to the left of the form.
- All form fields are styled in a consistent manner as well.
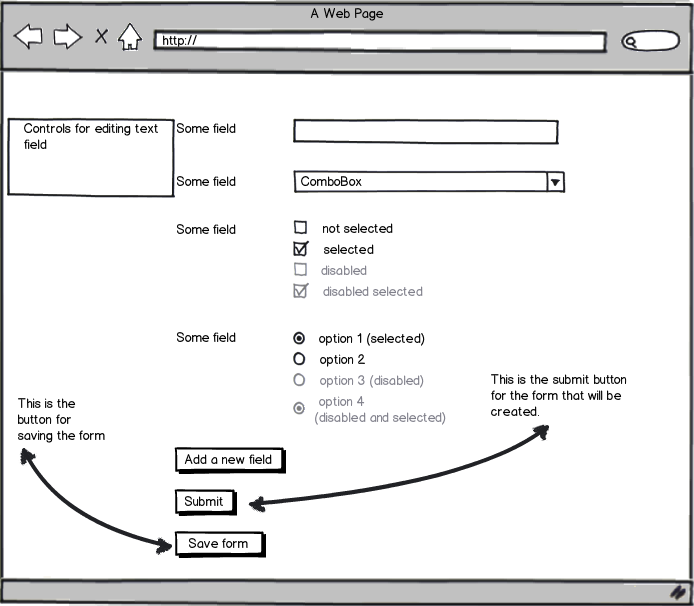
Problem: Since submit buttons are styled in a consistent manner, the "submit" and "save form" buttons would be styled the same way. The form submit button needs to be there so that users can customize the submit button's text.
What can be done to differentiate those buttons while maintaining consistency across the whole application? There should be no ambiguity so that users will not mistake the "form submits" button with the "save form" button.